|
|
 发表于 2023-3-11 15:41:12
|
显示全部楼层
发表于 2023-3-11 15:41:12
|
显示全部楼层
云南华软学校,是国家重点学科建设学校,采取校企合作,定向培养的模式,学生毕业之后由学校负责专业对口方案安置就业。实行学历+专业+就业一站式定向培养,学历覆盖中专、高职专科及本科,毕业学校负责专业对口方向安排学生工作。同时享受国家助学补助和企业助学赞助双重补助。

Unity 3D TextField 控件用于绘制一个单行文本编辑框,用户可以在该单行文本编辑框中输入信息。
每当用户修改文本编辑框中的文本内容时,TextField 控件就会将当前文本编辑框中的文本信息以字符串形式返回。
开发人员可以通过创建 String 变量来接收返回值并实现相关功能。
因此 TextField 控件常常用于监听用户输入信息,比如玩家在游戏登录界面输入用户名和密码后,TextField 控件可以判断其输入是否正确。
··· 其使用方法如下:
- public static function TextField(position:Rect, text:string):string;
- public static function TextField(position:Rect, text:string, maxLength:int):string;
- public static function TextField(position:Rect, text:string, style:GUIStyle):string;
- public static function TextField(position:Rect, text:string, maxLength:int,style:GUIStyle):string;
注:
- position 为显示区域。
- text 为字符串。
参数列表
| 参数 | 描述 | | position | 设置控件在屏幕上的位置及大小。 | | maxLength | 设置输入的字符串的最大长度。 | | text | 设置控件上默认显示的文本。 | | style | 设置控件使用的样式。 |
使用案例
- 创建项目,将其命名为 GUI.TextField,保存场景。
- 执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
- var stringToEdit:String="Hello World";
- function OnGUI(){
- stringToEdit=GUI.TextField(Rect(10, 10, 200, 20), stringToEdit, 25);
- }
- 按 Ctrl+S 键保存脚本。
- 在 Project 视图中选择脚本,将其连接到 Main Camera 上。
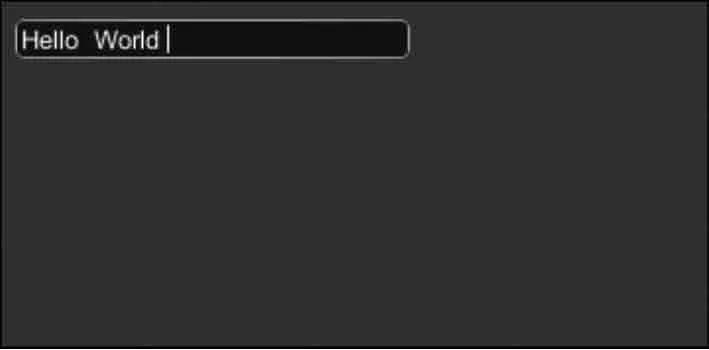
- 进行测试,运行效果如下图所示,界面中出现了一个文本框,可以进行文本的输入。

Unity 3D TextArea 控件用于创建一个多行的文本编辑区。用户可以在多行文本编辑区编辑文本内容。
该控件可以对超出控件宽度的文本内容实现换行操作。
TextArea 控件同样会将当前文本编辑区中的文本内容以字符串形式返回。
开发人员可以通过创建 String 变量来接收返回值并实现相关功能。
··· 具体使用方法如下:
- public static function TextArea(position:Rect, text:string):string;
- public static function TextArea(position:Rect, text:string, maxLength:int):string;
- public static function TextArea(position:Rect, text:string, style:GUIStyle):string;
- public static function TextArea(position:Rect, text:string, maxLength:int,style:GUIStyle):string;
注:
- 其中,position 为显示位置。
- text 为字符。
参数列表
| 参数 | 描述 | | position | 设置控件在屏幕上的位置及大小。 | | maxLength | 设置输入的字符串的最大长度。 | | text | 设置控件上默认显示的文本。 | | style | 设置控件使用的样式。 |
使用案例
- 创建项目,将其命名为 GUI.TextArea,保存场景。
- 执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
- var stringToEdit:String="Hello World\nI've got 2 lines...";
- function OnGUI(){
- stringToEdit=GUI.TextArea(Rect(10, 10, 200, 100), stringToEdit, 200);
- }
- 按 Ctrl+S 键保存脚本。
- 在 Project 视图中选择脚本,并将其拖曳到 Hierarchy 视图中的 Main Camera 上,使脚本和摄像机产生关联。
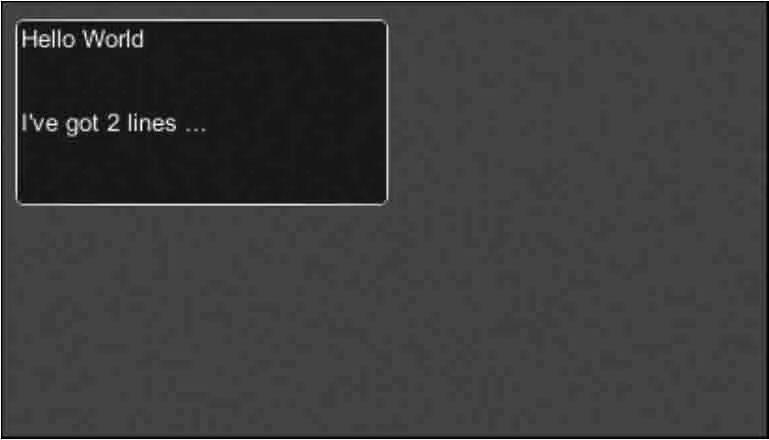
- 进行脚本测试,如下图所示。

出品 | 校委宣传部
©云南华软学校 |
|