|
|
 发表于 2023-3-18 16:22:10
|
显示全部楼层
发表于 2023-3-18 16:22:10
|
显示全部楼层
云南华软学校是在教育部、工信部与人社厅三部委直管与扶持下创办的现代职业教育院校,国家重点学科建设示范校区。互联网计算机方向为云南华软学校王牌专业,开设多维软件工程、全链路UI设计、影视动漫专业、大数据应用、人工智能应用 与 跨境电商等专业。

当游戏界面中的内容特别多,超出了屏幕的显示范围时,就可以使用 Unity 3D ScrollView 控件滚动显示界面内的全部内容。
ScrollView 控件用于在屏幕上创建滚动视图,通过一片小区域查看较大区域的内容。当内容区域大于查看区域时,该控件就会自动生成垂直(水平)滚动条,用户可以通过拖曳滚动条来查看所有内容。
一般情况下,滚动条由两部分组成:
- GUI.BeginScrollView,用于开始滚动视图。
- GUI.EndScrollView,用于结束滚动视图。
需要滚动显示的内容就夹在其间。
使用方法:
- public static function BeginScrollView(position:Rect, scrollPosition:Vector2,viewRect:Rect):Vector2;
- public static function BeginScrollView(position:Rect, scrollPosition:Vector2,viewRect:Rect, alwaysShowHorizontal:bool, alwaysShowVertical:bool,horizontalScrollbar:GUIStyle, verticalScrollbar:GUIStyle):Vector2;
- public static function EndScrollView():void;
参数列表
| 参数 | 描述 | | position | 设置控件在屏幕上的位置及大小。 | | viewRect | 设置滚动整体显示范围。 | | HorizontalScrollbar | 设置用于水平滚动条的可选 GUI 样式。 | | VerticalScrollbar | 设置用于垂直滚动条的可选 GUI 样式。 | | ScrollPosition | 用来显示滚动位置。 | | alwaysShowHorizontal | 可选参数,总是显示水平 滚动条。 | | alwaysShow Vertical | 可选参数,总是显示垂直 滚动条。 |
使用案例
- 创建项目,将其命名为 BeginScrollView,保存场景。
- 执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
- var scrollPosition:Vector2=Vector2.zero;
- function OnGUI(){
- scrollPosition=GUI.BeginScrollView(Rect(10, 300, 100, 100),
- scrollPosition, Rect(0, 0, 220, 200));
- GUI.Button(Rect(0, 0, 100, 20), "Top-left");
- GUI.Button(Rect(120, 0, 100, 20), "Top-right");
- GUI.Button(Rect(0, 180, 100, 20), "Bottom-left");
- GUI.Button(Rect(120, 180, 100, 20), "Bottom-right");
- GUI.EndScrollView();
- }
- 按 Ctrl+S 键保存脚本。
- 在 Project 视图中选择脚本,将其连接到 Main Camera 上。
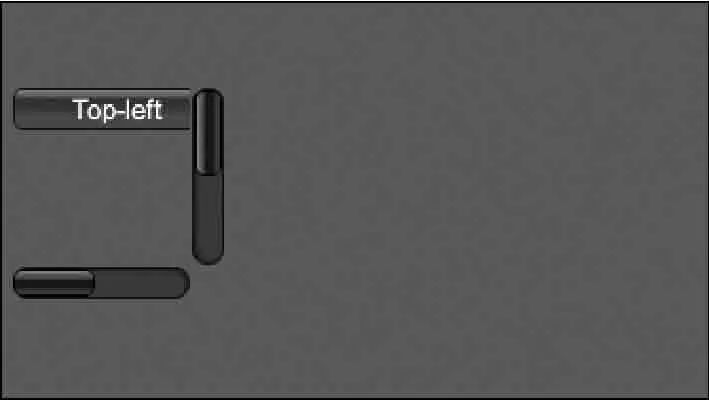
- 进行测试,效果如下图所示。

————————————————————————————
Unity 3D Slider 控件包括两种:
- 水平滚动条 GUI.HorizontalSlider。
- 垂直滚动条 GUI.VerticalSlider。
可以根据界面布局的需要选择使用,具体使用方法如下:
- public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float):float;
- public static function HorizontalSlider(position:Rect, value:float, leftValue:float, rightValue:float, slider:GUIStyle, thumb:GUIStyle):float;
注:
- position 为滚动条的位置。
- value 为可拖动滑块的显示位置。
- topValue 为滑块上端所处的位置。
- bottomValue 为滑块下端所处位置。
参数列表
| 参数 | 描述 | | position | 设置控件在屏幕上的位置及大小。 | | leftValue | 设置滑块左端的值。 | | slider | 设置用于显示拖曳区域的 GUI 样式。 | | value | 设置滑动条显示的值。这决定了可 拖动的滑块的位置。 | | rightValue | 设置滑块右端的值。 | | thumb | 设置用于显示可拖动的滑块的 GUI 样式。 |
使用案例
- 创建项目,将其命名为 horizontalSlider,保存场景。
- 执行 Assets → Create → JavaScript 命令,创建一个新的脚本文件。
- 在 Project 视图中打开脚本编辑器,输入下列语句:
- var hSliderValue:float=0.0;
- var vSliderValue:float=0.0;
- function OnGUI(){
- hSliderValue=GUI.HorizontalSlider(Rect(2 5, 2 5, 1 0 0, 3 0), hSliderValue, 0.0, 1 0.0);
- vSliderValue=GUI.VerticalSlider(Rect(5 0, 5 0, 1 0 0, 3 0), vSliderValue, 1 0.0, 0.0);
- }
- 按 Ctrl+S 键保存脚本。
- 在 Project 视图中选择脚本,将其连接到 Main Camera 上。
- 进行测试,效果如下图所示。
出品 | 校委宣传部
©云南华软学校 |
|