|
|
 发表于 2023-3-30 21:25:42
|
显示全部楼层
发表于 2023-3-30 21:25:42
|
显示全部楼层
UE4之动态贴花

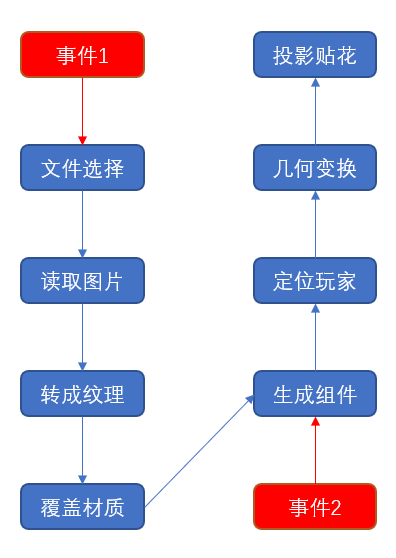
本文关于如何让用户从电脑中选择图片,自动制作成UE4贴花,并贴到地面上,整个理想的流程如下:

声明依赖
在manifest文件[name].build.cs中覆盖以下代码,声明项目中需要调用的功能。
PublicDependencyModuleNames.AddRange(newstring[]{ "Core", "CoreUObject", "Engine", "InputCore" , "ImageWrapper", "SlateCore", "DesktopPlatform" });
- Core:核心标准库,包括数学库和容器类
- CoreUObject:虚幻根对象,C++反射功能
- Engine:引擎框架,包括actors和components
- InputCore:输入设备驱动,包括键盘鼠标
- ImageWrapper:图片相关的工具
- DesktopPlatform:桌面UI界面
测试环境

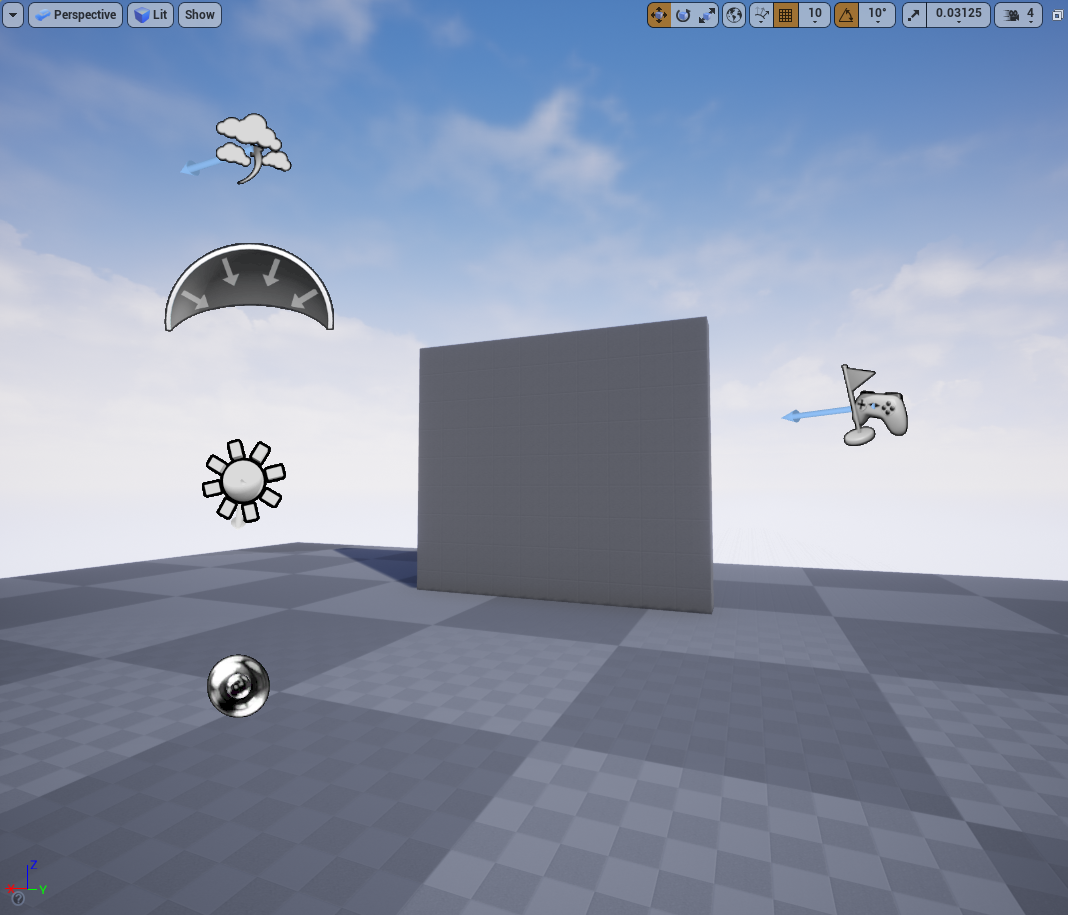
搞一块地板用来贴贴花,一面墙用来辨识方向,设置基本的GameMode来操作玩家:WASD+QE+鼠标移动;鼠标左键投影贴画,鼠标右键选择图片。再创建一个widget提示用户这些操作。

事件1:从文件到材质【C++】
详细API接口:https://docs.unrealengine.com/en-US/API/Developer/DesktopPlatform/IDesktopPlatform/OpenFileDialog/index.html
//截取自getFile.cpp文件voidUgetFile::getFileDialog(constFString&DefaultPath,constFString&FileTypes,TArray&OutFileNames,constboolmultiple,constFString&DialogTitle){if(GEngine){if(GEngine->GameViewport){void*ParentWindowHandle=GEngine->GameViewport->GetWindow()->GetNativeWindow()->GetOSWindowHandle();IDesktopPlatform*DesktopPlatform=FDesktopPlatformModule::Get();if(DesktopPlatform){uint32SelectionFlag=multiple?1:0;DesktopPlatform->OpenFileDialog(ParentWindowHandle,DialogTitle,DefaultPath,FString(""),FileTypes,SelectionFlag,OutFileNames);}}}}
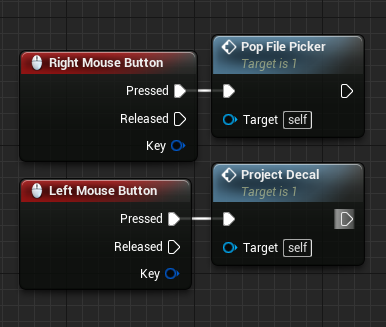
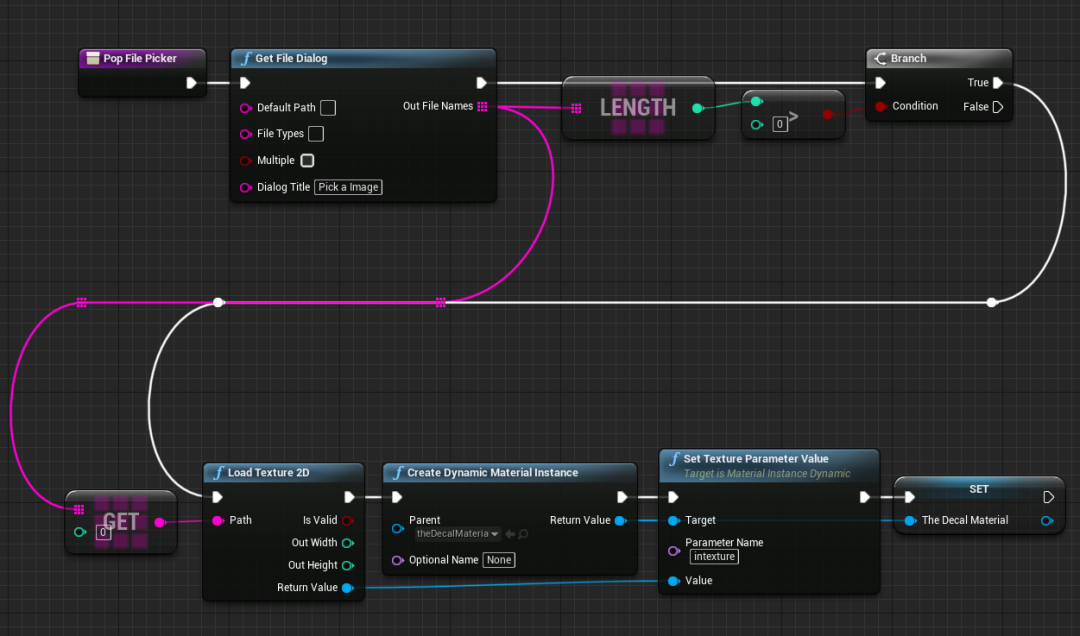
事件1:从文件到材质【蓝图】

事件2:从组件到投影【C++】
详细API接口:https://docs.unrealengine.com/en-US/API/Runtime/ImageWrapper/IImageWrapper/index.html
// 截取自 getFile.cpp 文件UTexture2D* UImageLoader::LoadTexture2D(const FString path, bool& IsValid, int32& OutWidth, int32& OutHeight){ UTexture2D* Texture = nullptr; IsValid = false; if (!FPlatformFileManager::Get().GetPlatformFile().FileExists(*path)) { return nullptr; } TArray CompressedData; if (!FFileHelper::LoadFileToArray(CompressedData, *path)) { return nullptr; } TSharedPtr ImageWrapper = GetImageWrapperByExtention(path); if (ImageWrapper.IsValid() && ImageWrapper->SetCompressed(CompressedData.GetData(), CompressedData.Num())) { TArray UncompressedRGBA; if (ImageWrapper->GetRaw(ERGBFormat::RGBA, 8, UncompressedRGBA)) { Texture = UTexture2D::CreateTransient(ImageWrapper->GetWidth(), ImageWrapper->GetHeight(), PF_B8G8R8A8); if (Texture != nullptr) { IsValid = true; OutWidth = ImageWrapper->GetWidth(); OutHeight = ImageWrapper->GetHeight(); void* TextureData = Texture->PlatformData->Mips[0].BulkData.Lock(LOCK_READ_WRITE); FMemory::Memcpy(TextureData, UncompressedRGBA.GetData(), UncompressedRGBA.Num()); Texture->PlatformData->Mips[0].BulkData.Unlock(); Texture->UpdateResource(); } } } return Texture;}
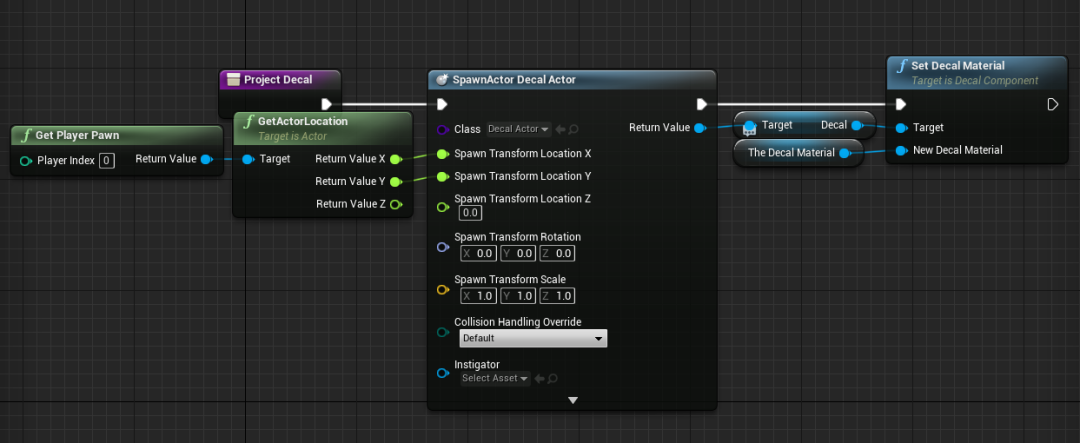
事件2:从组件到投影【蓝图】

效果
游戏界面:

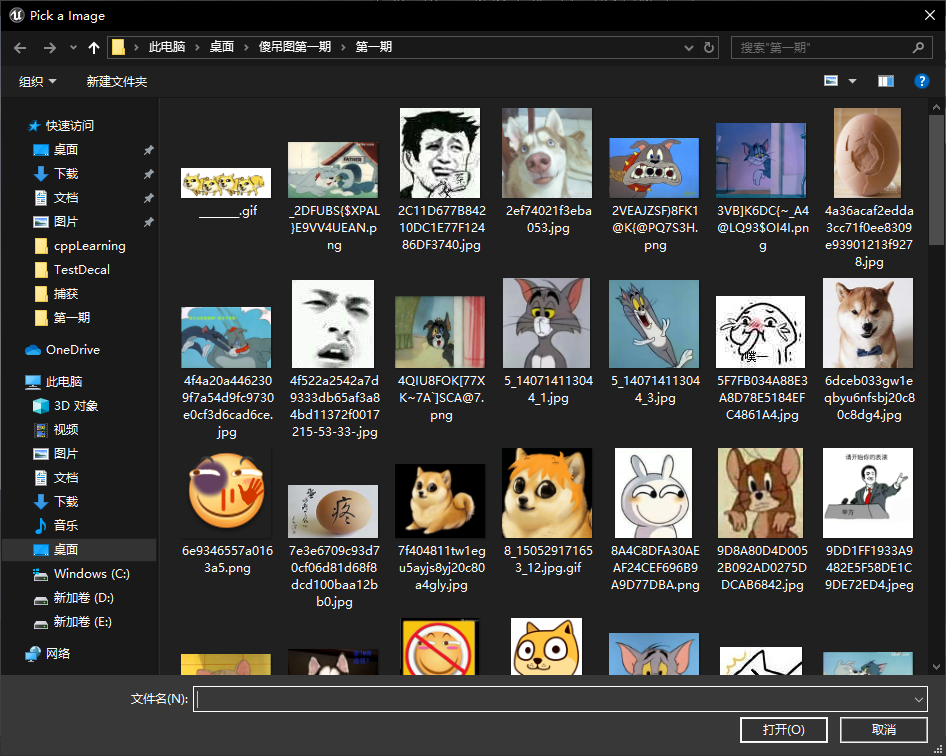
弹窗界面:

<完>
<hr/>
虚幻引擎系列推荐:
- 《边缘计算与RTC架构的设计思路》
- 《3D引擎中LOD技术的理论基础》
- 《WebRTC:理论基础、行业地位、网络架构》
- 《虚幻引擎之场景动态加载》
|
|