|
|
 发表于 2022-10-2 10:35:31
|
显示全部楼层
发表于 2022-10-2 10:35:31
|
显示全部楼层
前言:本文主要为vue-element-admin框架的入门教程,本人2年后端开发经验,想自学前端转全栈工程师(听着就好酷),直接上手实战应该是入门前端最快的方式了,在此记录下学习过程,希望可以对初学者有所帮助。如有错误或未考虑完全的地方,望不吝赐教。
第一期 手把手前端入门笔记之vue-element-admin-01
第二期 手把手前端入门笔记之vue-element-admin-02
第三期手把手前端入门笔记之vue-element-admin-03
环境(配置):win11操作系统,vs code编辑器
内容大纲:登入用户权限,侧边栏菜单改为后端控制(主要提供解决问题思路)
具体步骤
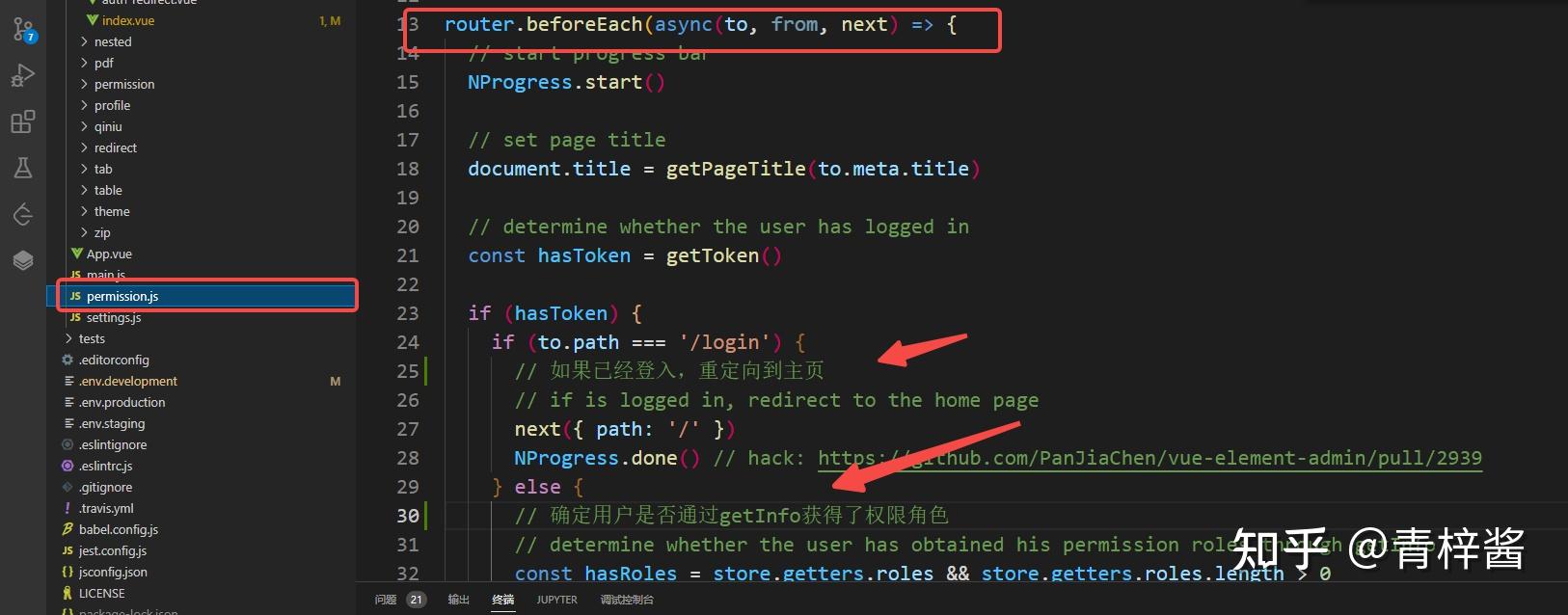
根据官方文档,全局钩子router.beforeEach中拦截路由

登入后浏览器会在本地 cookie 存储token,所以这里做的策略就是页面会先从 cookie 中查看是否存有 token,如果不存在就会回到登入页面重新登录,如果有token,就会把这个 token 返给后端去拉取user_info(第一篇笔记中自己创建的获取用户信息接口,可以自定义用户的参数),来保证每次显示的用户信息是最新的
权限控制
权限控制属于系统设计的一部分,常见于几乎所有 ToB 的系统内。尤其是一些传统的层级很多的企业内,权限控制非常重要。如:页面、链接、接口、数据根据公司里不同的岗位,工种,职级可见的内容范围应该是不同的。
(纯前端可以跳过这部分)已我所开发的后端系统数据表设计为例:
第一张表菜单表,这张表由子菜单存储父菜单id,由后端控制菜单权限,根据前端给出的role_id返回对应的菜单。

第二张表是角色表,角色和菜单是多对多的关系。角色和用户是一对多的关系。现在有些权限控制角色和用户是多对多的关系。

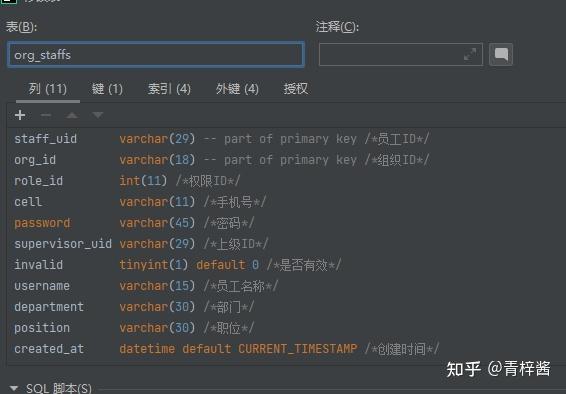
第三张表是用户表。我实际上是给角色分配权限。而用户又属于角色。所以用户可以根据role_id,进行登录后得到不同的菜单列表。

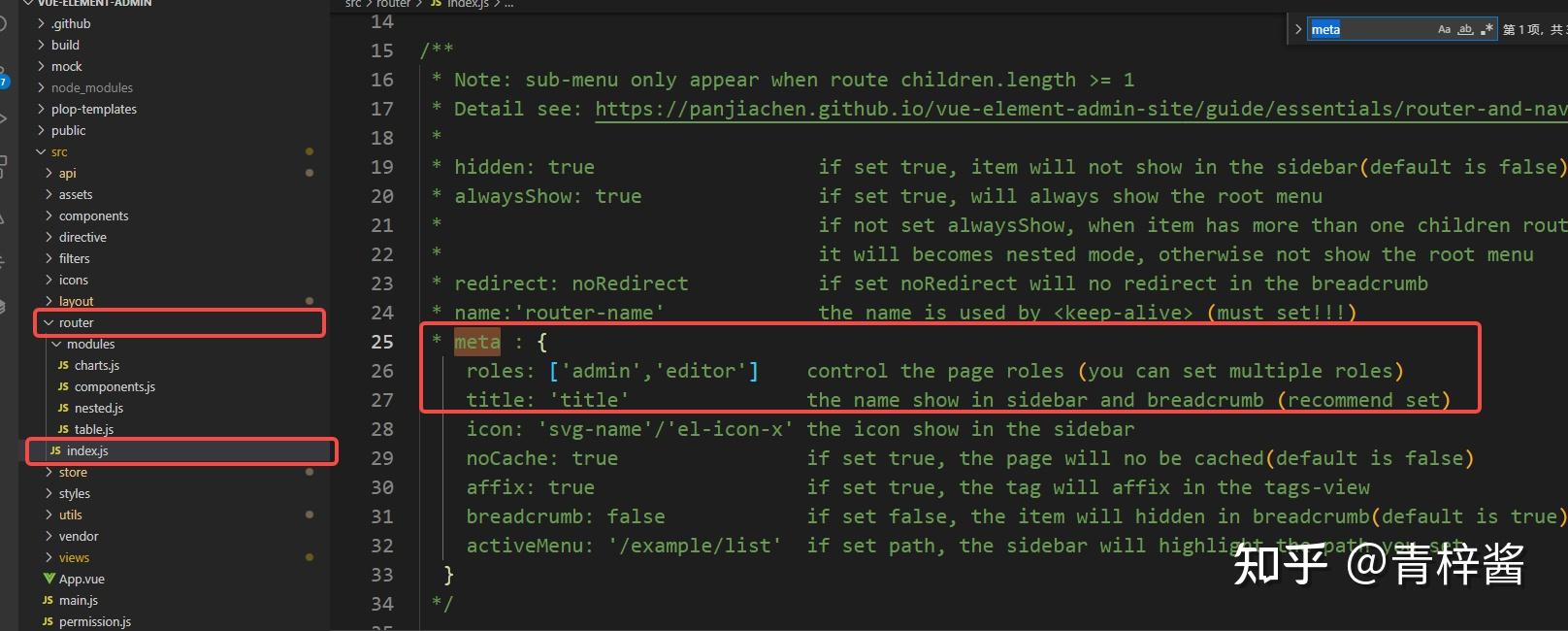
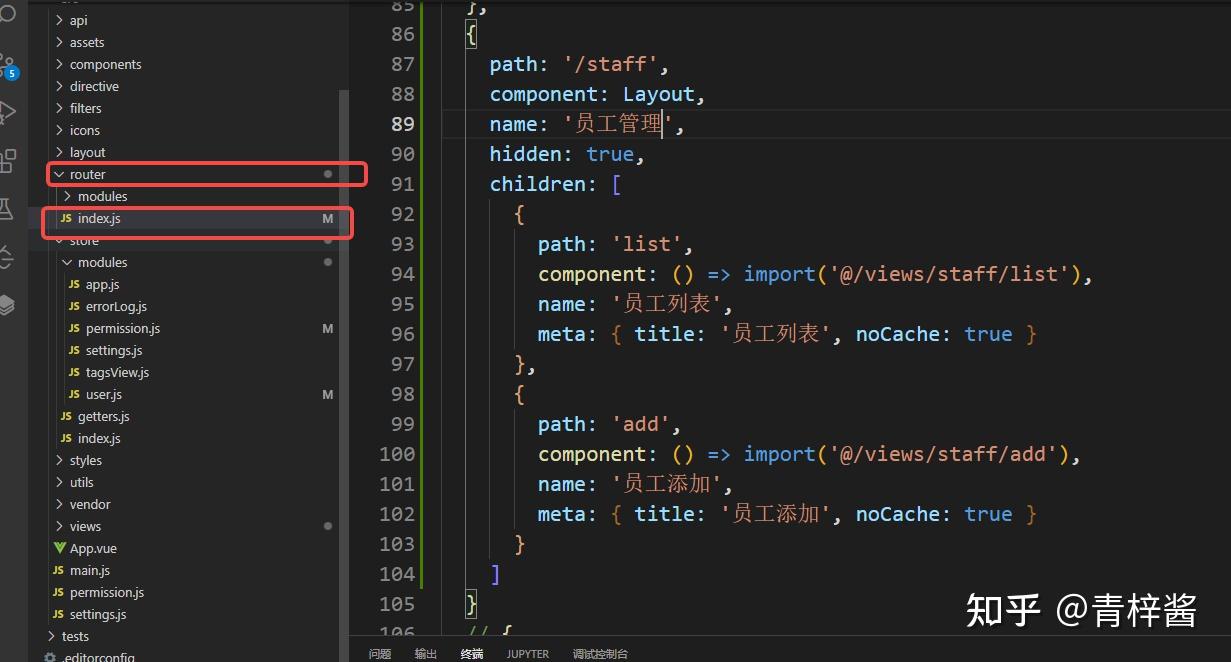
然后我们回到项目,找到菜单路由表,vue-element-admin默认是由前端控制路由表

通过meta标签来标示改页面能访问的权限有哪些,如meta: { role: ['admin'] }表示该页面只有admin才能进入。
侧边栏
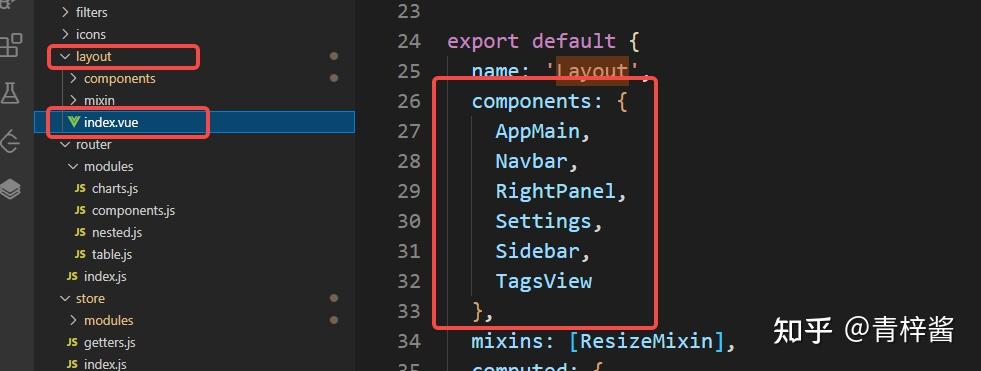
页面布局一般都在layout文件夹内

可以看到Navbar(导航栏),RightPanel(右侧面板),Sidebar(侧边栏),TagsView(标签视图)都能在这里找到,我们主要看要修改的侧边栏,(CTRL+鼠标左键)跳转
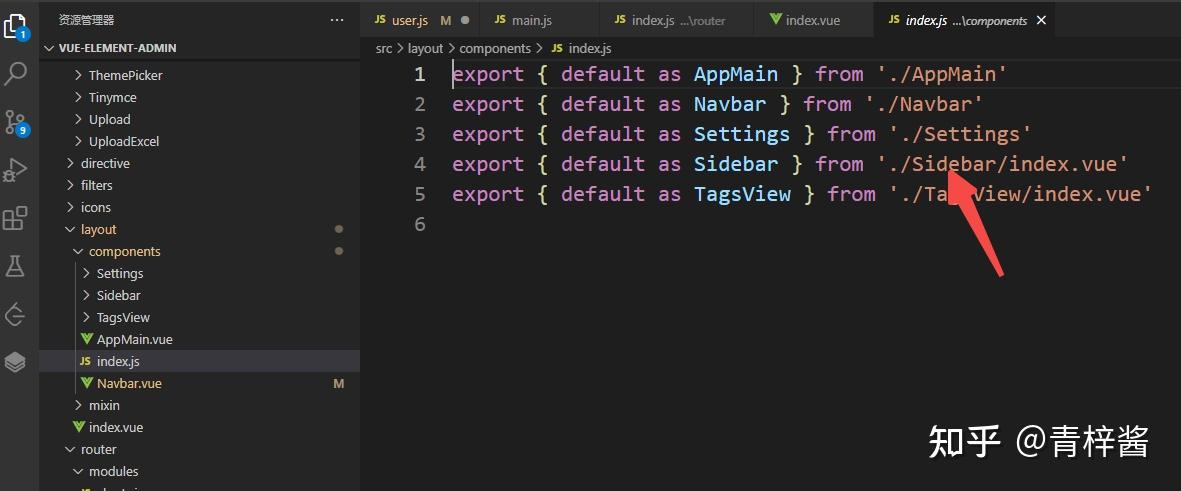
import { AppMain, Navbar, Settings, Sidebar, TagsView } from './components'继续找到./components文件

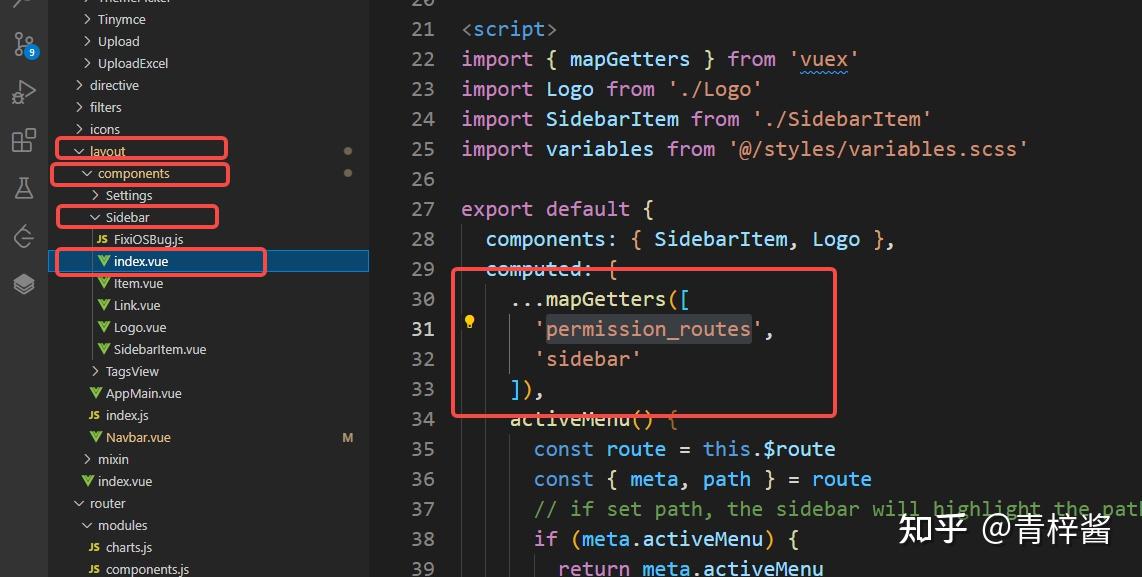
继续找到该位置


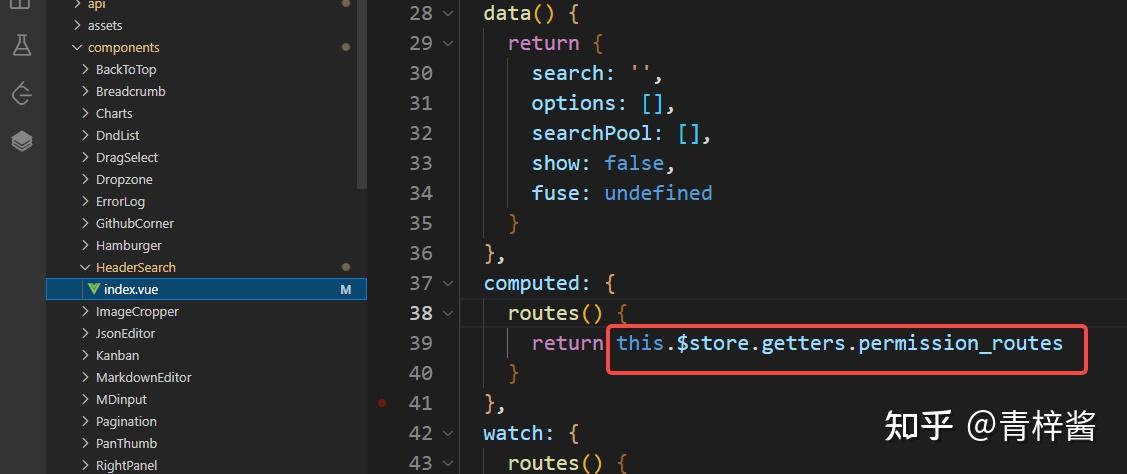
侧边栏的路径是遍历这个permission_routes数据得到的,我们继续找这个数据从哪里获取

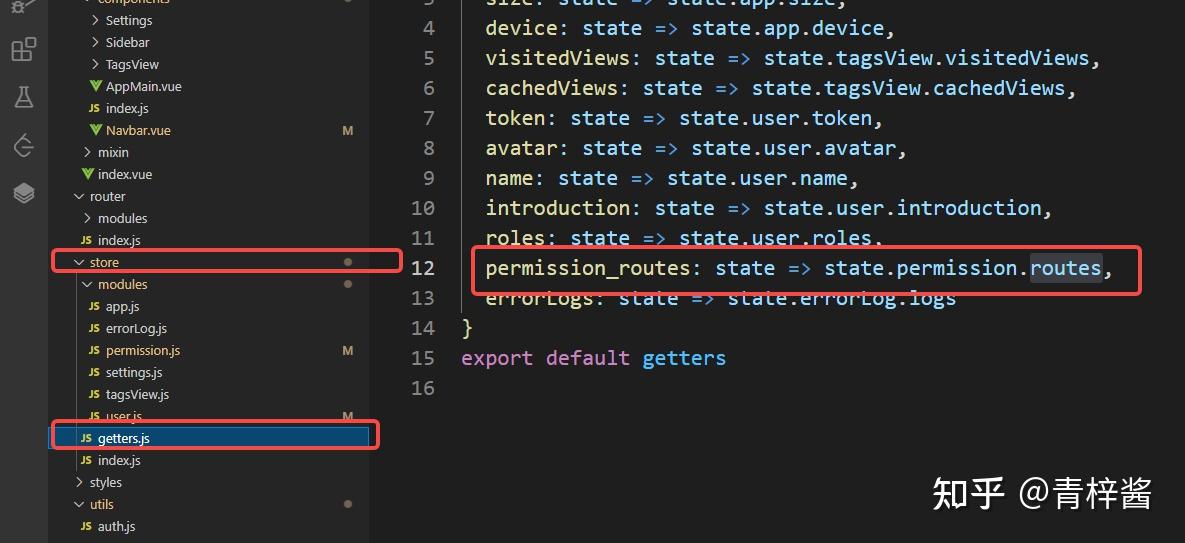
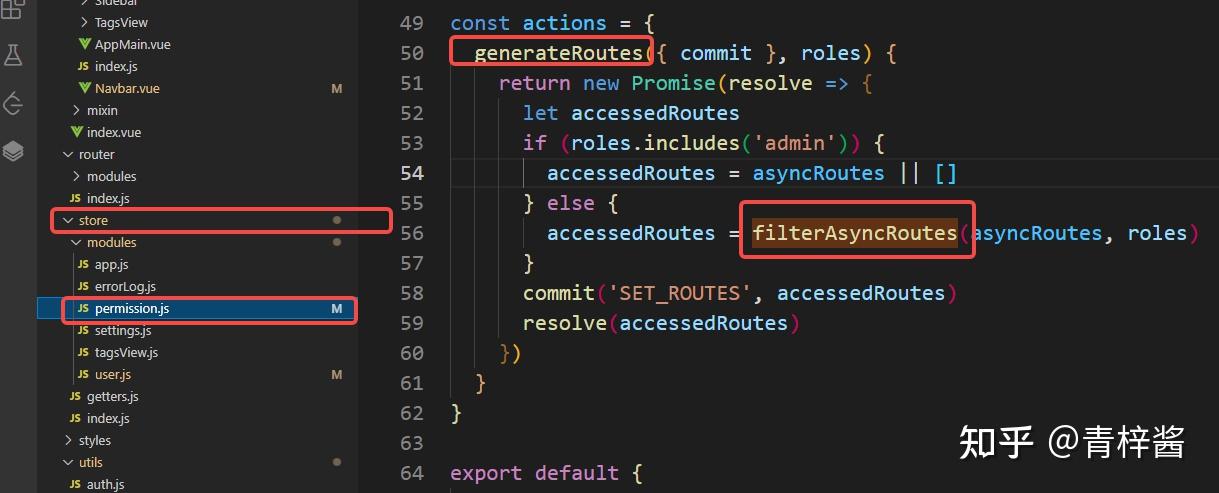
再去store里面找这个方法

继续找他的上层

终于!真相大白了,最后找到的就是这个地方给accessedRoutes赋值了
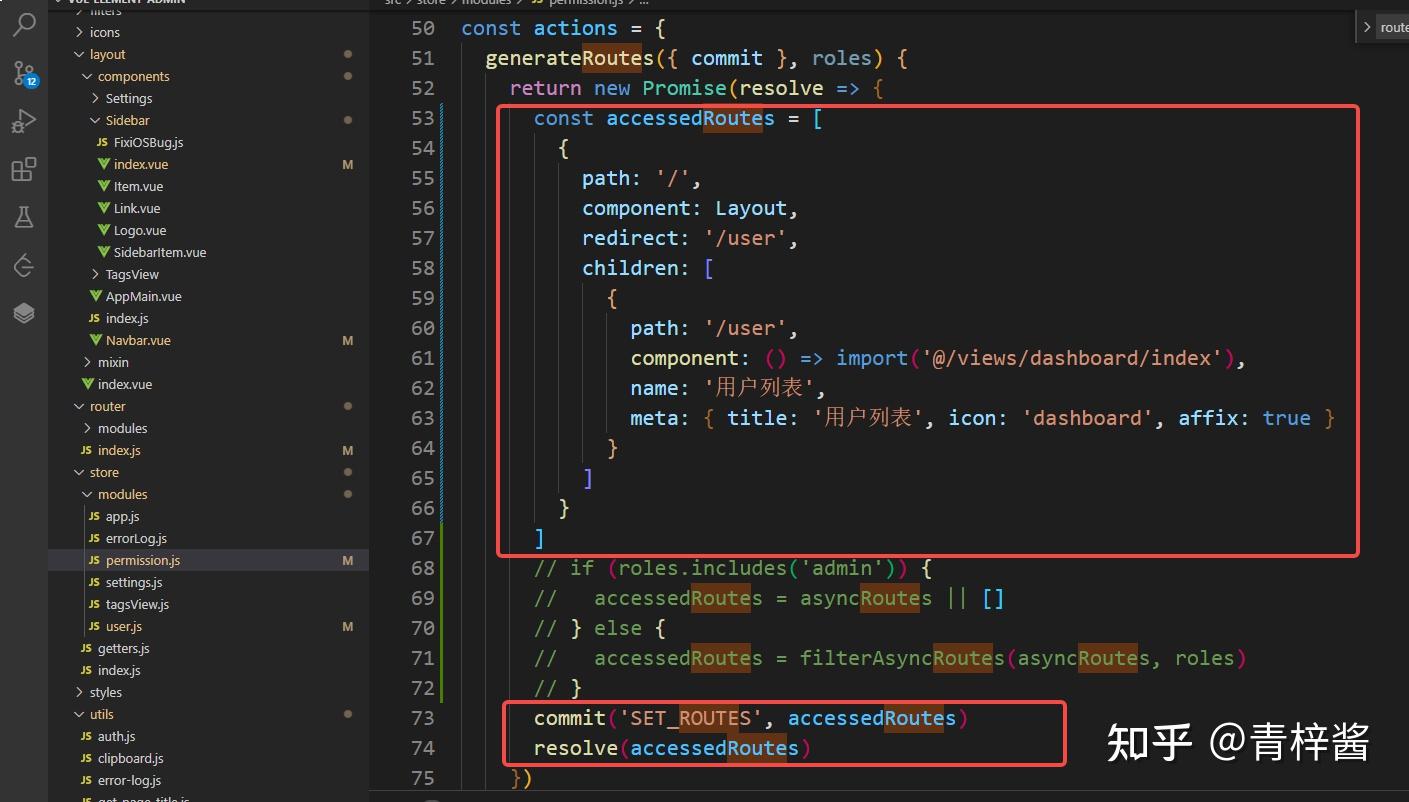
其中asyncRoutes就是所有侧边栏菜单的数据,roles就是登入用户的类型,总体原理就是根据用户类型,返回该用户权限可见的菜单,那么我们这里在这里测试一下,从router/index.js文件中随便复制一个菜单过来

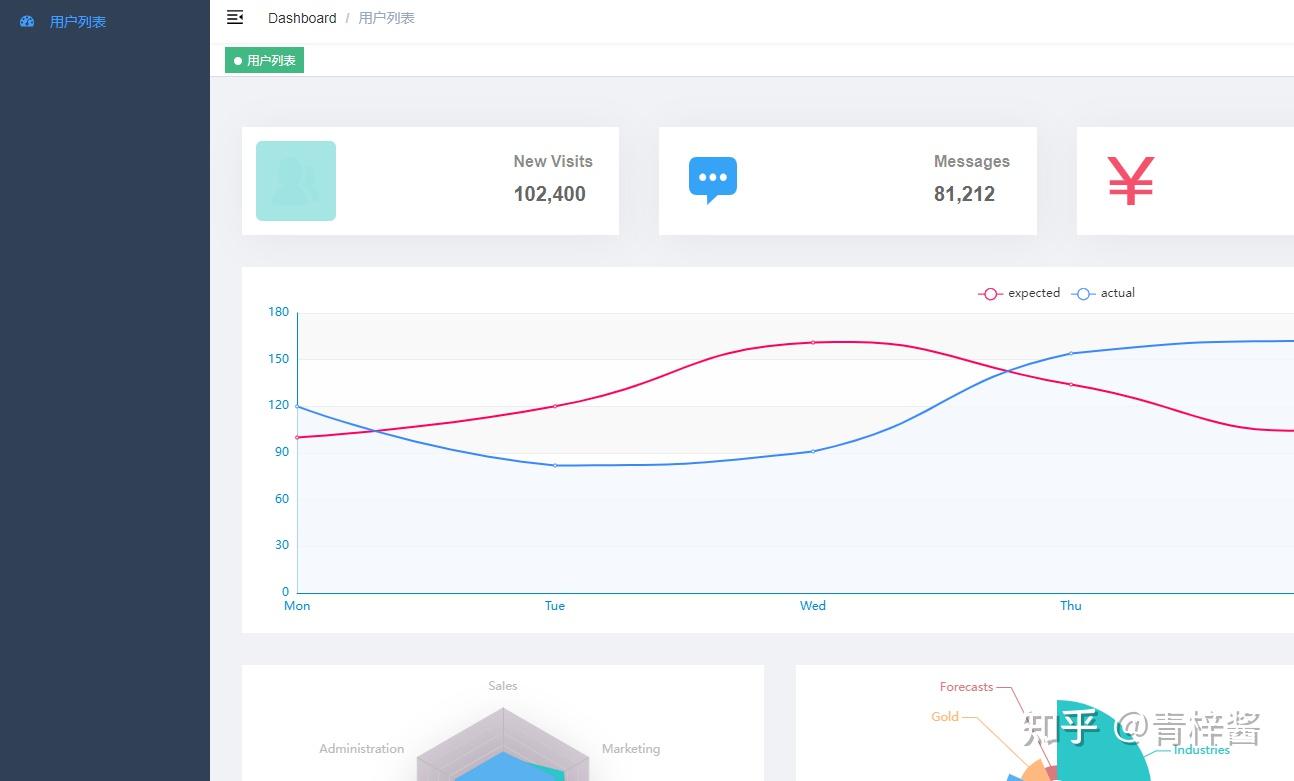
修改好后打开页面

所以侧边栏就是此处修改的,我们把他其换成我们后端获取菜单列表的接口
获取菜单api
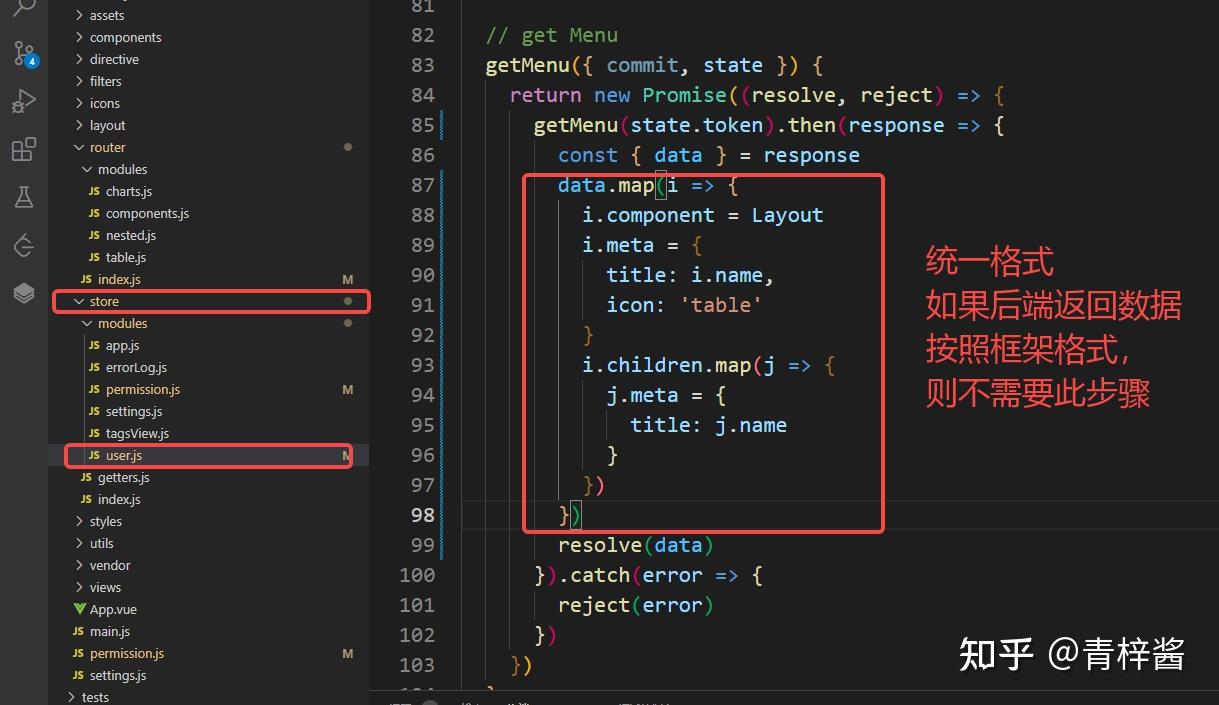
element-admin框架默认为前端控制侧边栏,并不是绝对安全,后端还是需要二次验证,所以直接修改成后端控制,首先添加自己的后端接口路由,对返回的数据进行统一格式(如果按照框架格式写的后端接口可跳过)


然后把数据的格式与原先的对齐,以下是我的接口返回的信息
{
"code": 0,
"msg": "success",
"data": [
{
"path": "/staff",
"icon": "icon-staff",
"name": "员工管理",
"id": 3,
"children_ids": [
15,
16
],
"children": [
{
"id": 15,
"path": "/staff/list",
"name": "员工列表"
},
{
"id": 16,
"path": "/staff/add",
"name": "员工添加"
}
]
}
]
}自己写的写的直接与框架使用格式一致即可,我是基于已有的后端服务进行搭建,所以要简化成以下格式
{
path: '/staff',
component: Layout,
meta: {
title: '员工管理',
icon: 'table'
},
children: [
{
path: 'list',
meta: { title: '员工列表' }
},
{
path: 'add',
meta: { title: '员工添加' }
}
]
}
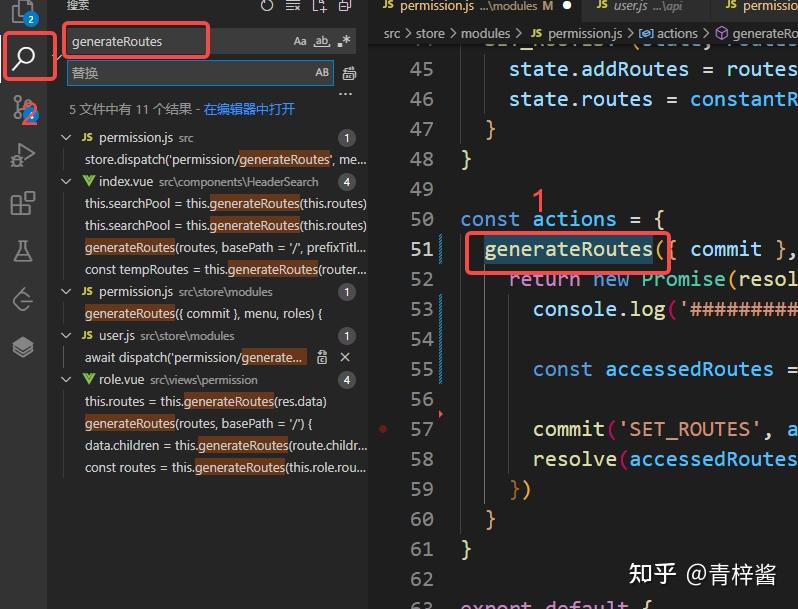
可以全局搜索获取菜单这个函数什么时候被调用

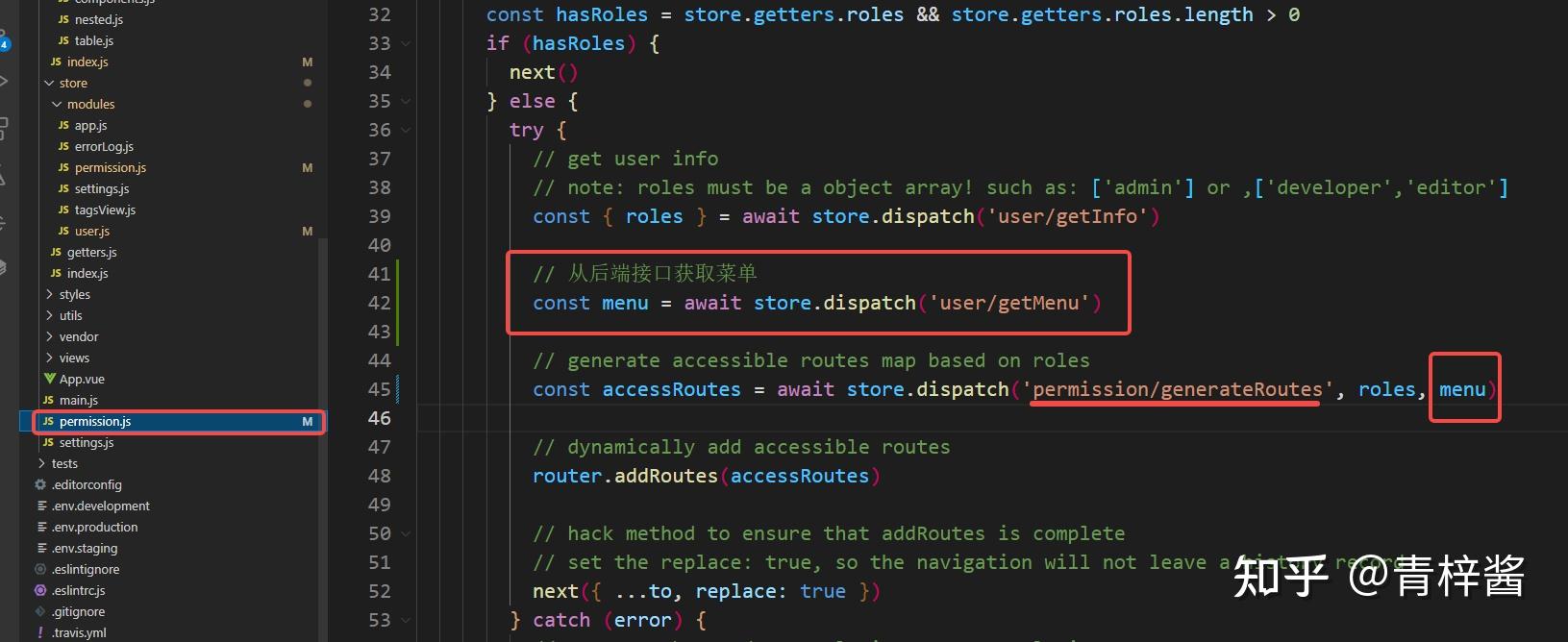
在这里原本传参是路由表和roles字段,现在都用不到了,在这一步之前加上我们获取菜单的请求,然后把返回的menu数据加进去

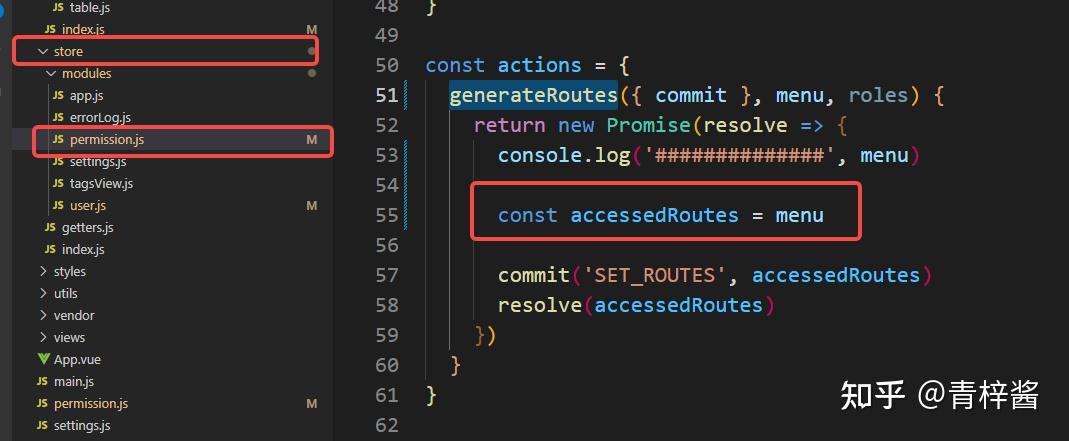
把之前侧边栏菜单处理的代码可以删除,直接把后端返回的数据赋值就好了(直接丢给后面两部也可以,为了清楚一点所以保留了他命名的字段)

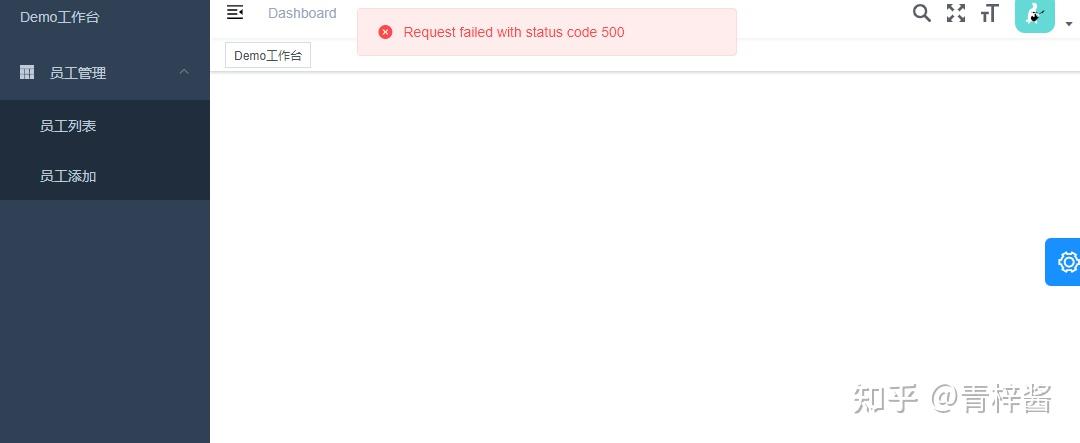
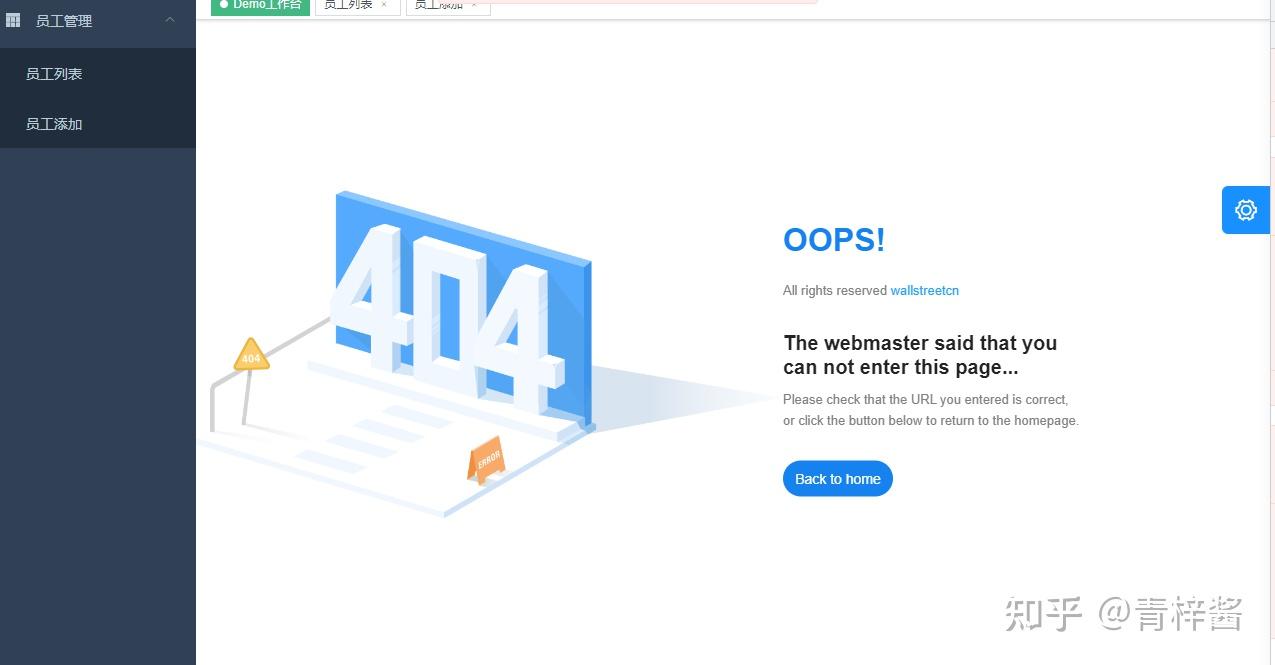
从新登入网页,发现已经成功了,报错信息为原页面数据请求,可忽略,我们只需要完成新增的菜单即可

侧边栏绑定页面
侧边栏点击员工列表后是空白页面,如何绑定上页面呢

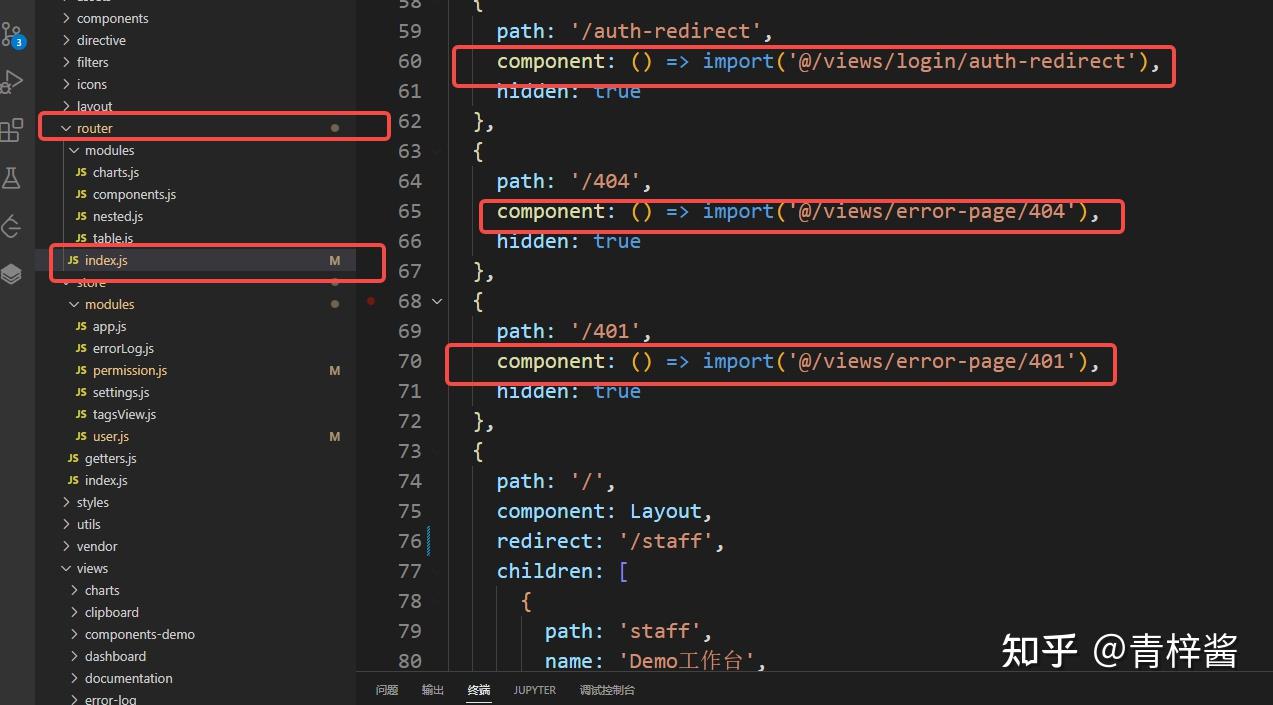
找到框架原先的侧边栏路由表,可以发现每个路径都绑定了view下的页面

根据这个路径我们可以找到具体对应的页面

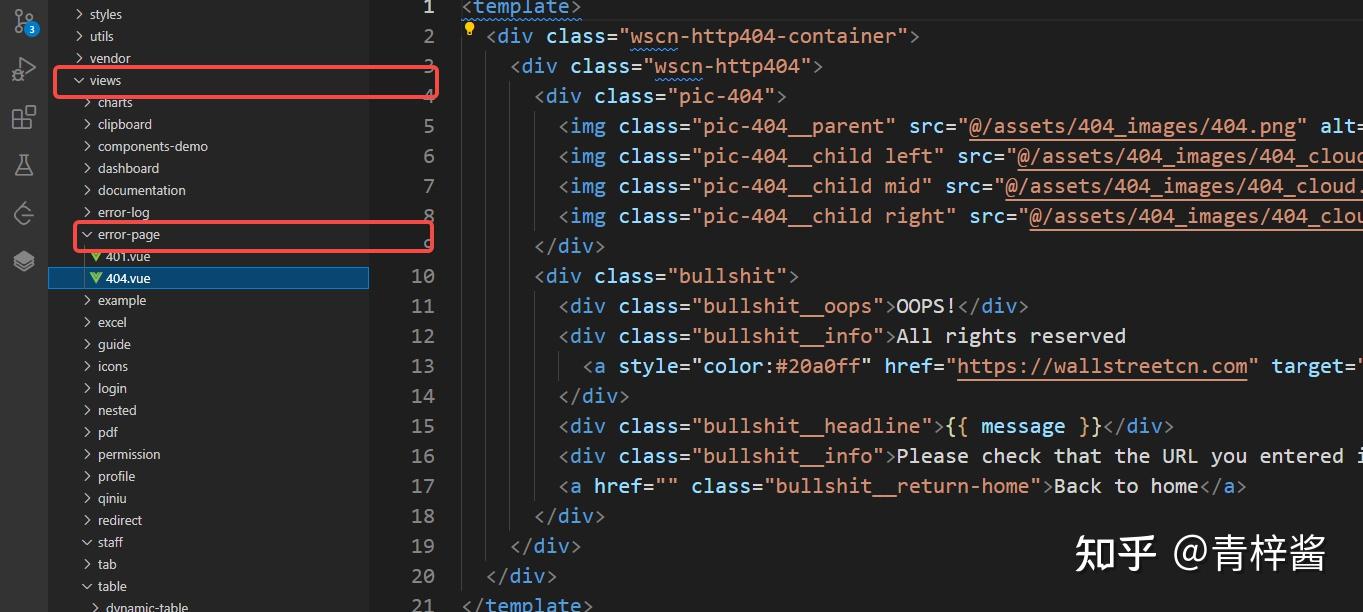
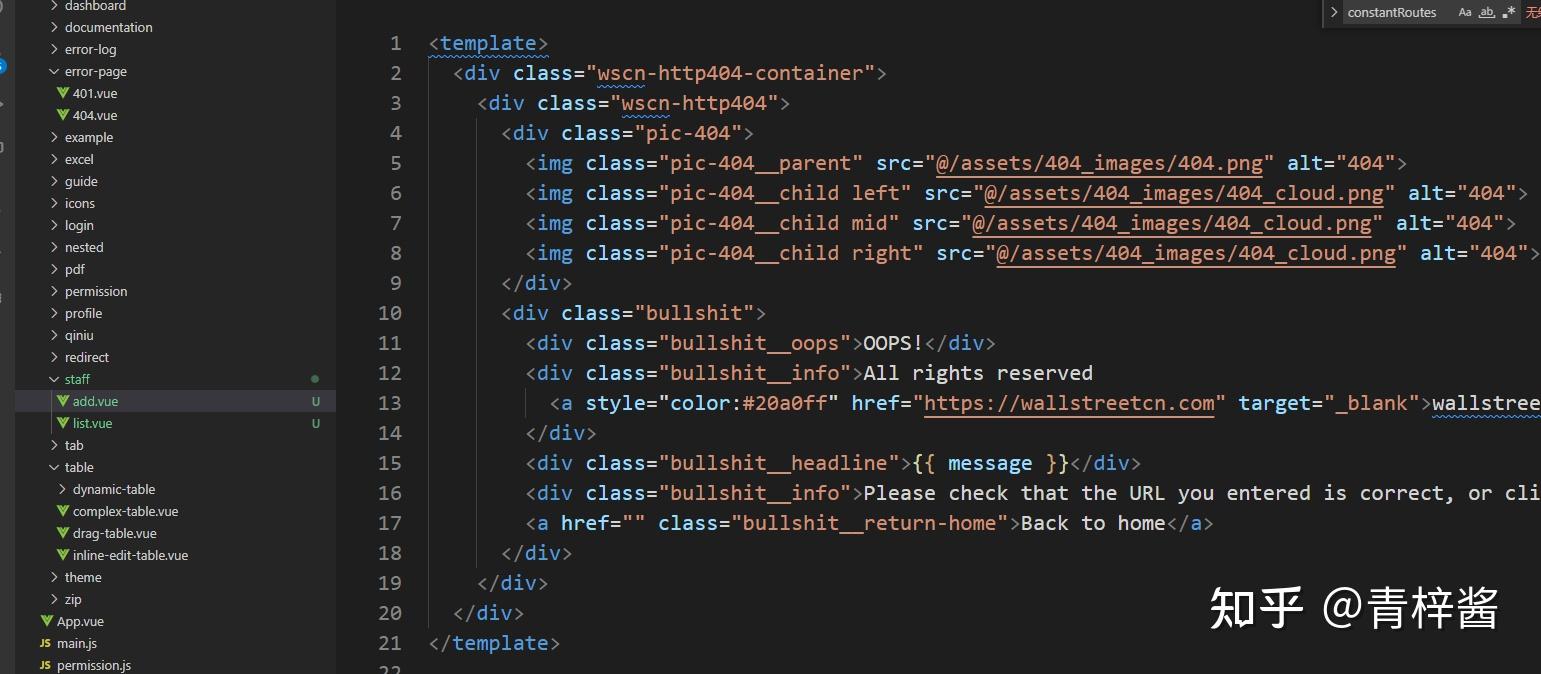
所以同理,我们先在views文件夹下创建我们想要存放员工管理相关页面的文件夹,因为我员工管理菜单的路径为 "/staff/list"(员工列表)与 "/staff/add" (员工添加),所以为了方便,对应两个页面就写作list.vue与add.vue,如图所示:

现在文件是空的,我们可以先去把404页面的代码复制进去试试

现在要去侧边栏里面绑定对应的页面,我们侧边栏菜单是由后端接口返回的,需要做一个路由与页面的映射

保存再次打开页面,已经可以看到我们粘贴的404页面了

常见错误
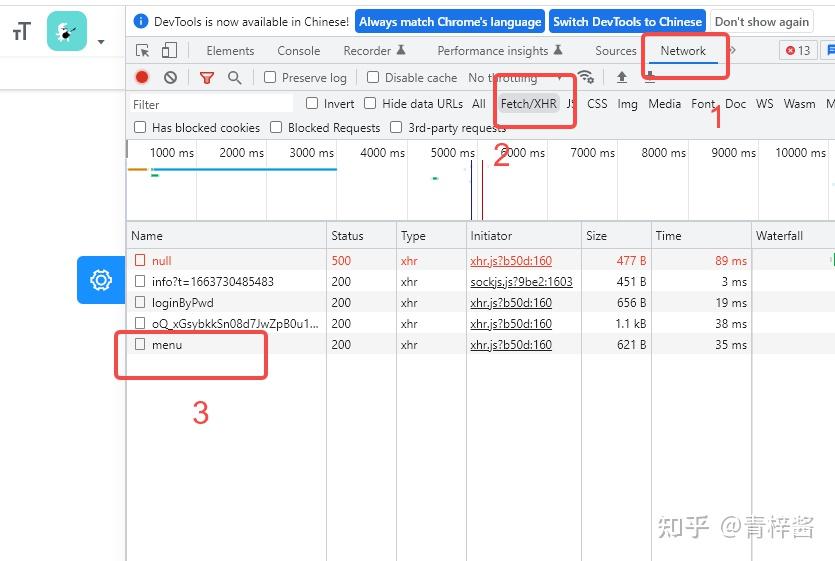
1.不清楚自己的接口是否被调用,打开网页右键点检查(审查元素或者F12快捷键),能看到是发出的请求及相应

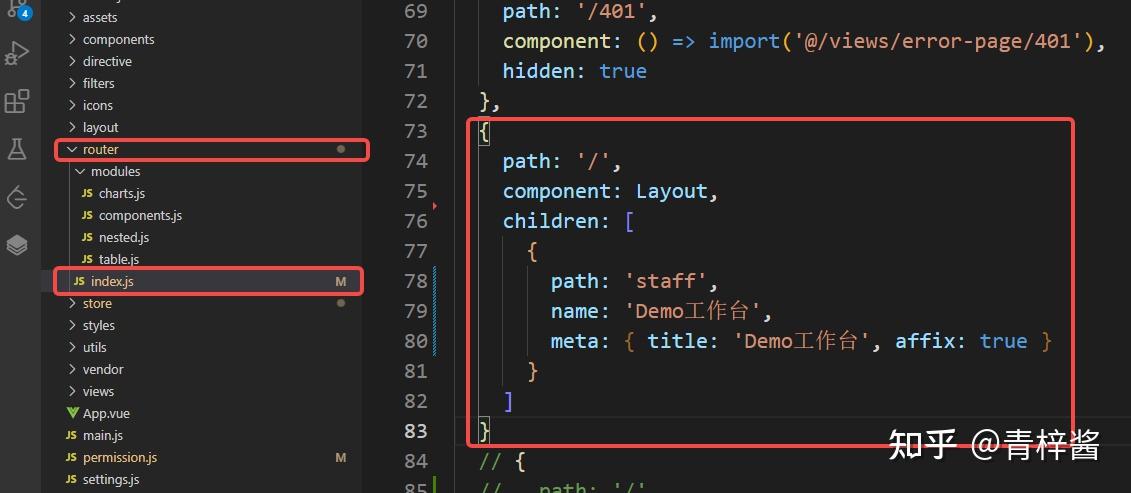
2.登入后页面空白或404,应该是配置默认登入后跳转的路径没有对应的页面,可以把默认菜单部分注释掉(下文代码块中部分),修改成这样子,(左上角应该是要放一个返回主页的系统名称的,以后再修改)

// 以下部分可以注释掉,为页面侧边栏默认都会显示的菜单
{
path: '/',
component: Layout,
redirect: '/table/complex-table',
children: [
{
path: 'dashboard',
component: () => import('@/views/dashboard/index'),
name: 'Dashboard',
meta: { title: 'Dashboard', icon: 'dashboard', affix: true }
}
]
}
{
path: '/documentation',
component: Layout,
children: [
{
path: 'index',
component: () => import('@/views/documentation/index'),
name: 'Documentation',
meta: { title: 'Documentation', icon: 'documentation', affix: true }
}
]
},
{
path: '/guide',
component: Layout,
redirect: '/guide/index',
children: [
{
path: 'index',
component: () => import('@/views/guide/index'),
name: 'Guide',
meta: { title: 'Guide', icon: 'guide', noCache: true }
}
]
},
{
path: '/profile',
component: Layout,
redirect: '/profile/index',
hidden: true,
children: [
{
path: 'index',
component: () => import('@/views/profile/index'),
name: 'Profile',
meta: { title: 'Profile', icon: 'user', noCache: true }
}
]
}本文主要提供修改使用框架解决问题思路,因为前端了解程度不深,很多处并没有很规范,有什么错误欢饮指出。 |
|