|
|
 发表于 2023-1-16 08:33:14
|
显示全部楼层
发表于 2023-1-16 08:33:14
|
显示全部楼层
前言
学无止境,无止境学。坚持每天学点编程知识,坚持每天写点小文章,坚持每天进步一点点。大家好,我是张大鹏,喜欢学习和分享,希望能够通过此公众号,将自己学到的东西分享给大家,和大家一起交流,一起成长,一起进步。
乾坤未定,你我皆是黑马。大鹏一日同风起,扶摇直上九万里。宝剑锋从磨砺出,梅花香自苦寒来。不积跬步,无以至千里,不积小流无以成江海。
如果有多余的时间,就坚持学习吧,小时候学习改变命运,长大了学习丰富内涵,老了学习带来宁静。活到老,学到老,我能行!
概述
《JavaScript全栈班》收费说明:
- 时长:50节课
- 价格:9999元
- 内容:
- NodeJS开发后端API
- React开发H5端
- Electron开发桌面端软件
- ReactNative开发Android和iOS跨端APP
- 上课方式:腾讯会议小班教学
本篇文章是《JavaScript全栈班》的第1篇文章,前面还有:
安装Vscode
什么是vscode
Visual Studio Code (简称 VS Code / VSC) 是一款免费开源的现代化轻量级代码编辑器,支持几乎所有主流的开发语言的语法高亮、智能代码补全、自定义热键、括号匹配、代码片段、代码对比 Diff、GIT 等特性,支持插件扩展,并针对网页开发和云端应用开发做了优化。软件跨平台支持 Win、Mac 以及 Linux。
vscode 官网:https://code.visualstudio.com/
下载和安装
1.首先在官网下载vscode软件 https://code.visualstudio.com/download
2.选择vscode版本(根据自己的操作系统选择相应的版本)
版本说明:
- User Installer版:会安装在当前计算机帐户目录,意味着如果使用另一个帐号登陆计算机将无法使用别人安装的vscode。
- System Installer版:安装在非用户目录,例如C盘根目录,任何帐户都可以使用。(建议使用此版本)
- vscode默认提供的User Installer版,大多数人都是用的这个版本。
汉化
因为刚安装的VSCode默认是英文的,这里需要给设置成中文
1.在桌面找到刚刚安装的VSCode,双击打开
2.进入插件库,并安装汉化插件(搜索Chinese)
3.安装完成后点击右下角弹出的重启编辑器提示
4.汉化完成
安装NodeJS
什么是nodejs
Node.js 是一个基于 Chrome V8 引擎的javascript运行环境。Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型。
Node 是一个让 JavaScript 运行在服务端的开发平台,它让javascript成为与PHP、Python等服务端语言平起平坐的脚步语言。
由大神大神 Ryan Dahl 于2009年开发的。
本质上node.js不是库,是一个运行环境或者是一个js语言解释器
windows下安装
官网进行nodejs下载,根据windows的版本选择32或64位的安装包下载。
地址:https://nodejs.org/en/download/
双击安装包安装,可以直接一路next下去,最终点击finish。
检测nodejs安装
当执行完上步安装包安装后,需要进行安装是否成功,win+r打开运行,输入cmd后进入命令行界面。分别输入node -v和npm -v命令进行node的版本号和npm的版本号的查看。
配置npm
一般,在进行npm install ...等命令全局安装时,默认的会将模块安装C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中。
此时可不进行修改,但便于对C盘数据进行管理,此时这里配置我们自定义的全局模块安装路径和缓存路径,在当前的nodejs安装目录下新建两个文件夹,分别为node_global和node_cache`。
此时需要win+r打开运行,输入cmd进入命令行界面,分别输入以下内容执行
npm config set perfix "D:\Program Files\nodejs\node_global" npm config set cache "D:\Program Files\nodejs\node_cache"
配置环境变量
在系统变量中新建NODE_PATH
NODE_PATH D:\Program Files\nodejs\node_global\node_modules
在用户变量中编辑用户变量的path,修改对应的npm的路径值为上文中自定义的node_global路径
D:\Program Files\nodejs\node_global
win+r打开运行cmd,执行npm install webpack -g 安装webpack,出现下图即配置完成。
安装MongoDB
拉取镜像:
docker pull mongo:6.0.3
创建容器:
docker run -itd --name mongo -p 27017:27017 mongo:6.0.3 --auth
进入容器:
docker exec -it mongo mongosh admin
创建用户:
db.createUser({ user:'zhangdapeng',pwd:'zhangdapeng520',roles:[ { role:'userAdminAnyDatabase', db: 'admin'},"readWriteAnyDatabase"]});
校验用户:
db.auth('zhangdapeng', 'zhangdapeng520');
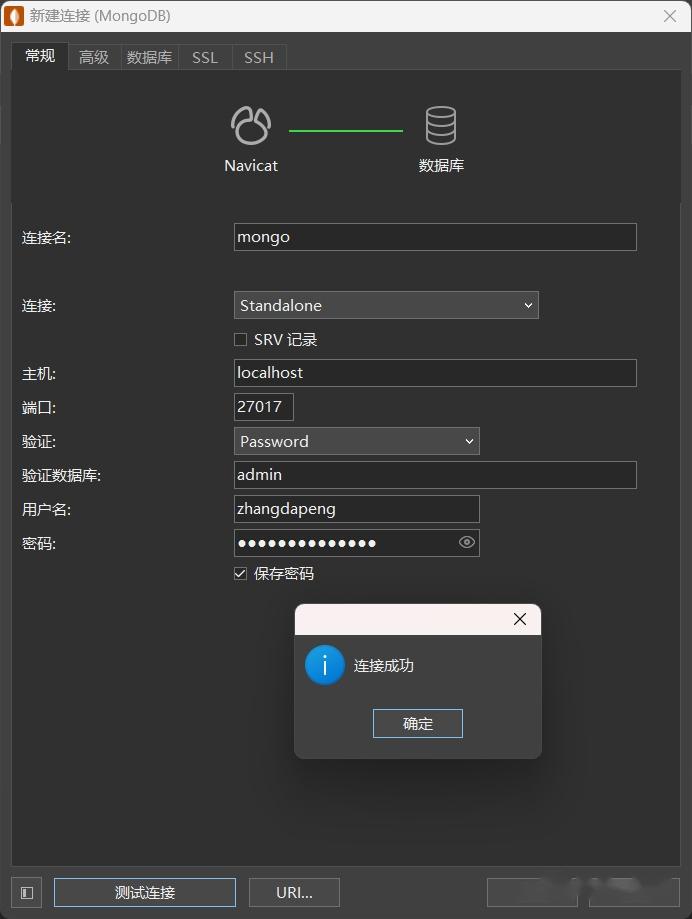
使用navicat连接测试:

安装Git
下载地址:https://git-scm.com/download/win
下载后直接点击安装即可。
安装依赖
npm install -g expo-cli npm install -g prettier npm install -g eslint
总结
以上就是本文要分享的全部内容了,如果您对跨端开发小程序和APP感兴趣,想要查看更多的文章,欢迎关注我的公众号“Python私教”。
打赏20元然后评论“已打赏”,可以获取本文的所有源码哦。
我是大鹏,专注于IT领域的编程知识分享,提供付费的个人IT技能提升服务,若有相关需求,欢迎留言或私信我。
咱们下篇文章再见~ |
|