|
|
 发表于 2023-3-21 17:09:08
|
显示全部楼层
发表于 2023-3-21 17:09:08
|
显示全部楼层
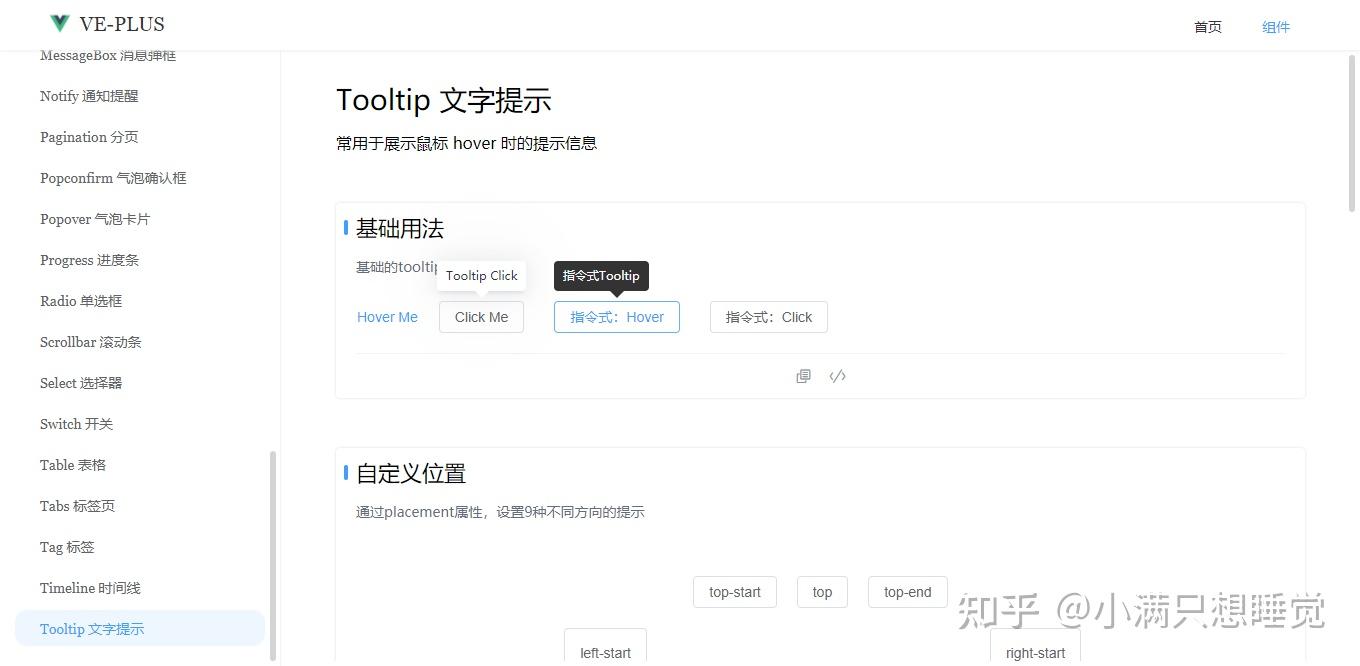
VE-Plus 自研轻量级 vue3.js 桌面pc端UI组件库
经过一个多月的筹划及开发,今天给大家带来一款全新的Vue3桌面端UI组件库VEPlus。新增了35+常用的组件,采用vue3 setup语法糖开发,在使用上和element-ui比较类似,极易快速上手。

ve-plus 致力数据驱动视图,使用最少的代码量来实现和element-ui一样的功能。极少引入外部插件,高定制化及运行速度快。


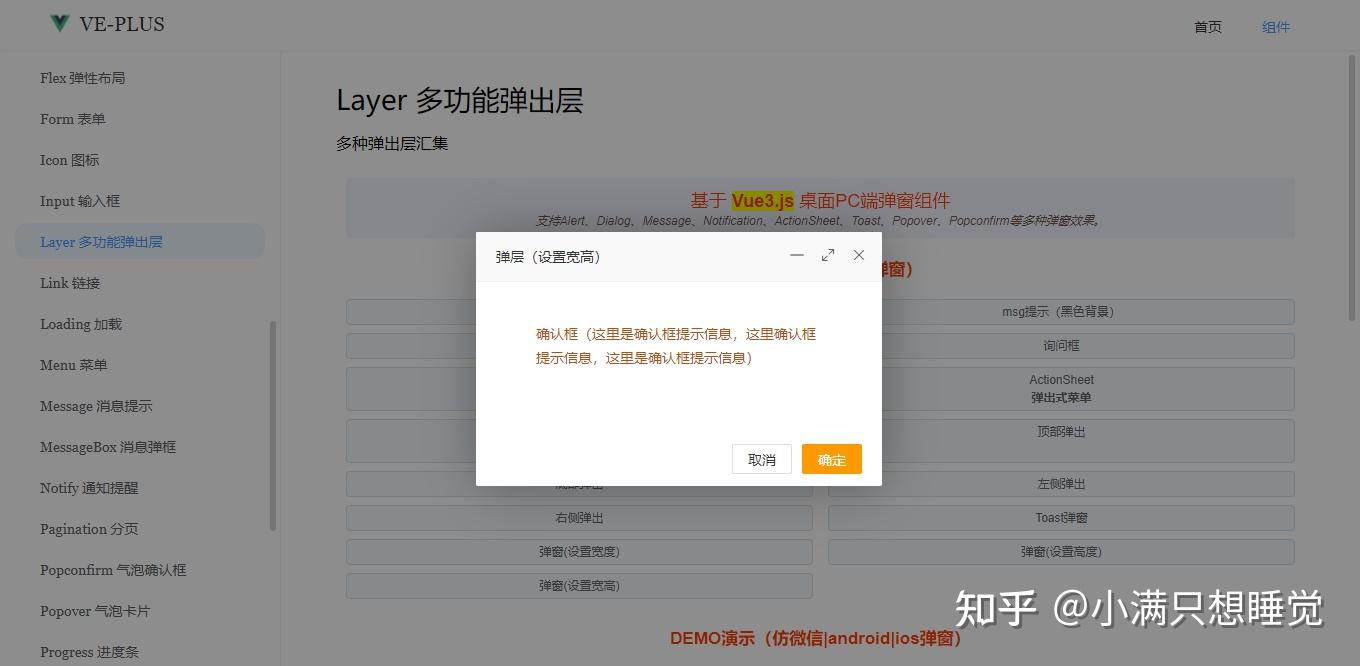
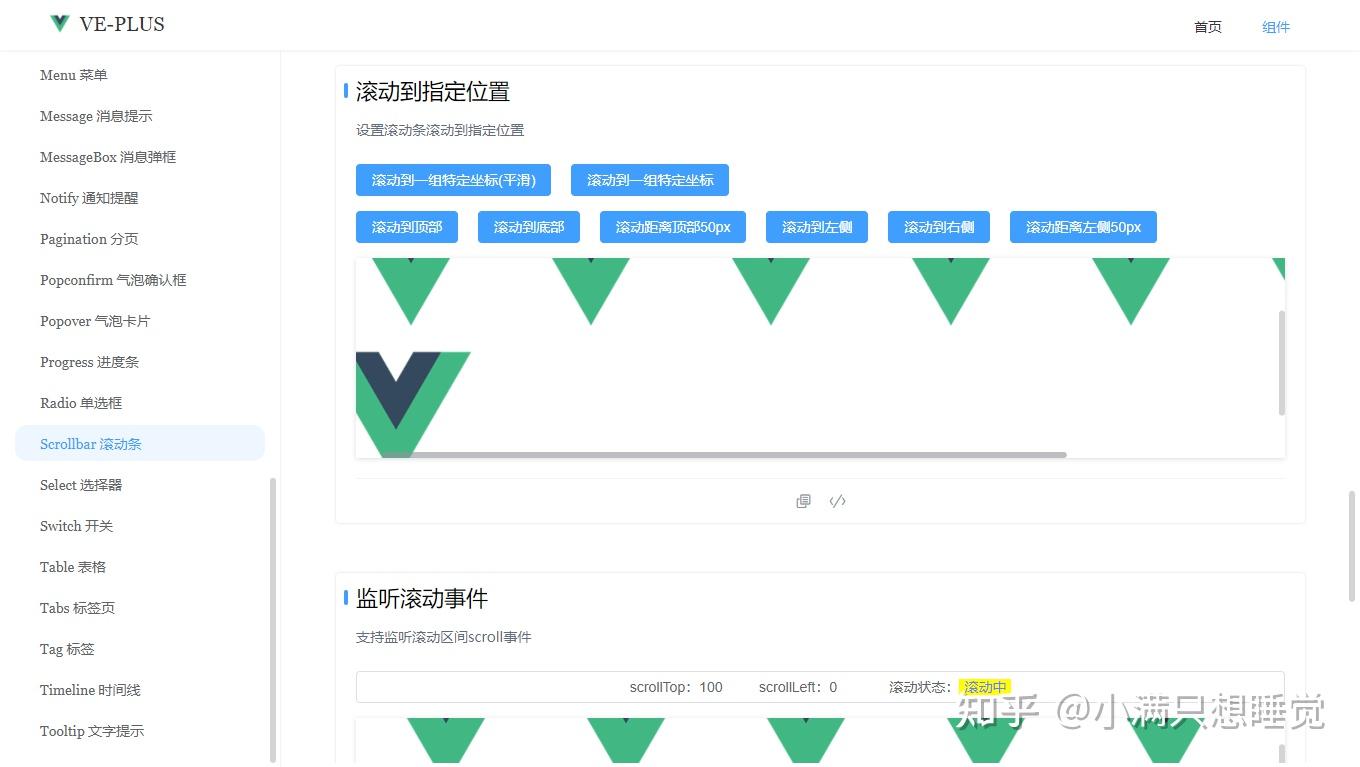
整合了之前使用vue3.js开发的两个独立插件vue3-layer弹窗、vue3-scrollbar虚拟滚动条组件。


ve-plus遵循简洁直观的UI风格,设计样式、图标和文本、元素的位置等保持一致性。
◆ 安装
npm install ve-plus -S cnpm install ve-plus -S yarn add ve-plus
◆ 快速引入
ve-plus 支持全局引入和按需引入两种引入方式。
import { createApp } from "vue"
import App from "./App.vue"
import VEPlus from "ve-plus"
const app = createApp(App)
app.use(VEPlus)
app.mount("#app")
import { Button, Input, Checkbox } from "ve-plus"
<Button type=&#34;success&#34; round>按钮</Button>
<Input v-model=&#34;value&#34; />
<Checkbox v-model=&#34;checked&#34; label=&#34;选中&#34; />

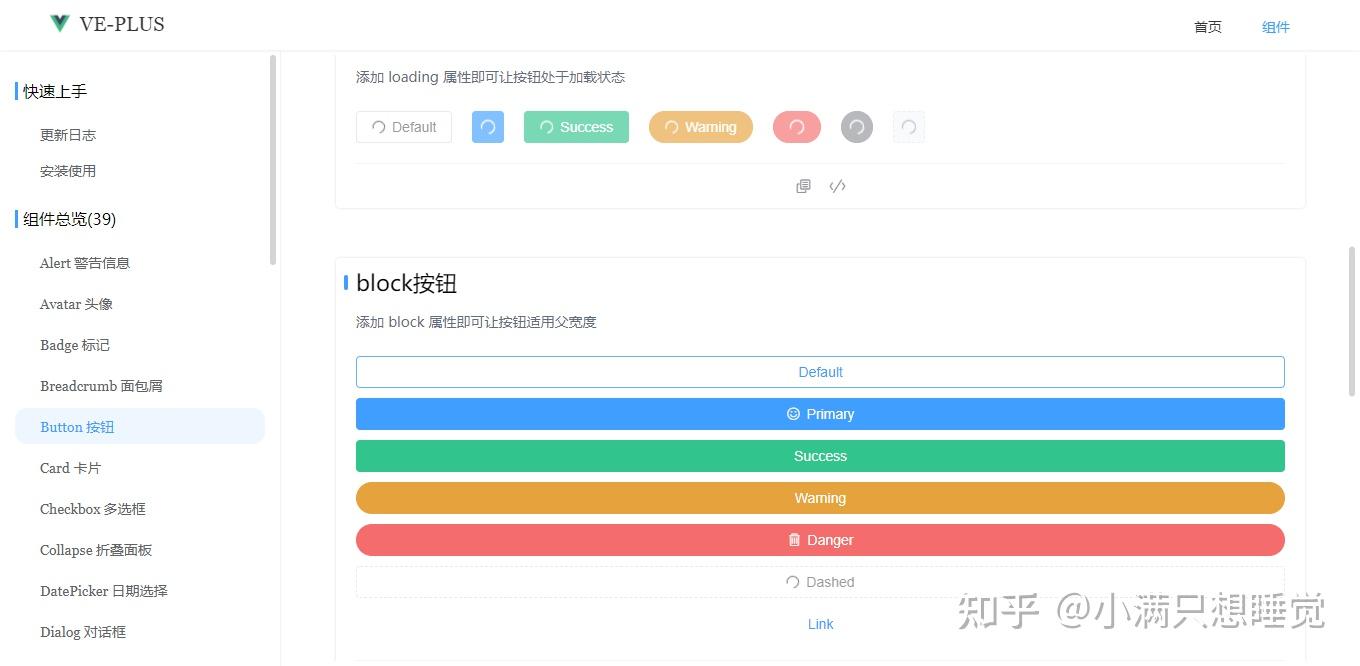
◆ 快速使用
<Button type=&#34;primary&#34;>Primary</Button>
<Button type=&#34;success&#34;>Success</Button>
<Button type=&#34;warning&#34; round>Warning</Button>
<Button type=&#34;primary&#34; icon=&#34;ve-icon-filetext&#34; circle></Button>
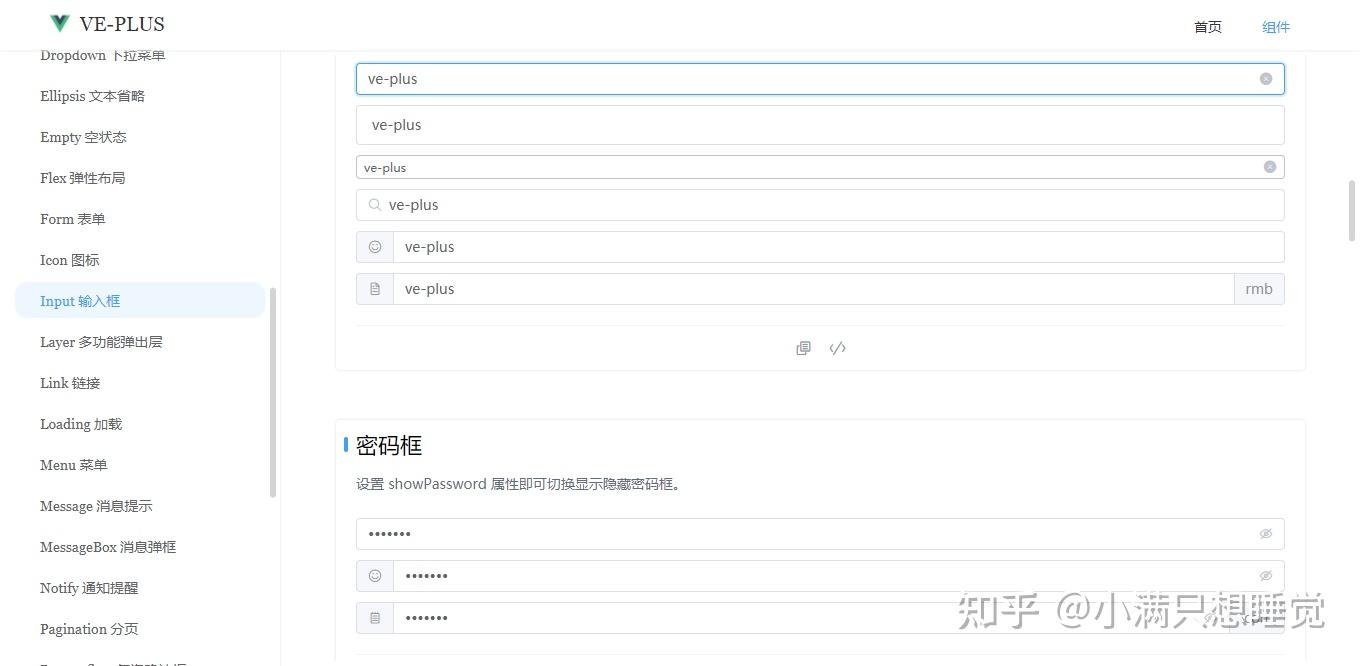
<Input v-model=&#34;inputVal&#34; placeholder=&#34;输入用户名&#34; />
<Checkbox v-model=&#34;checkboxValue&#34; label=&#34;Checkbox&#34; />
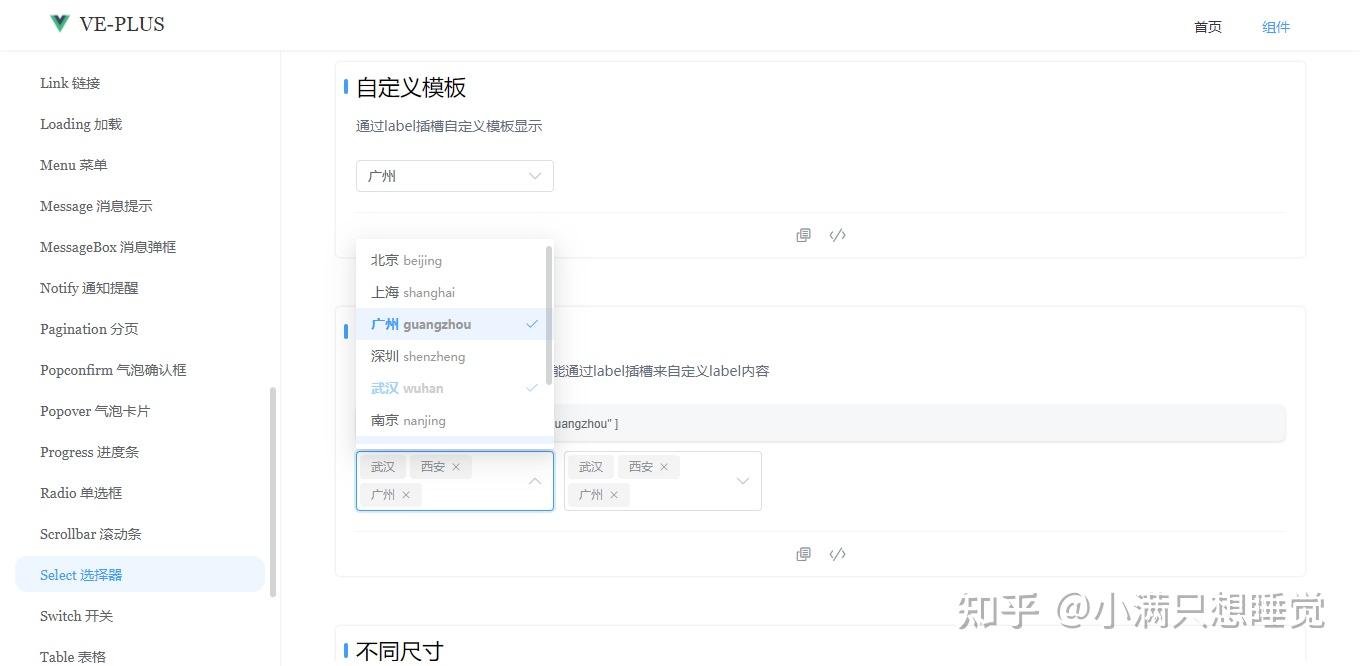
<Select v-model=&#34;selectVal&#34; :options=&#34;options&#34; size=&#34;large&#34; clearable />
...





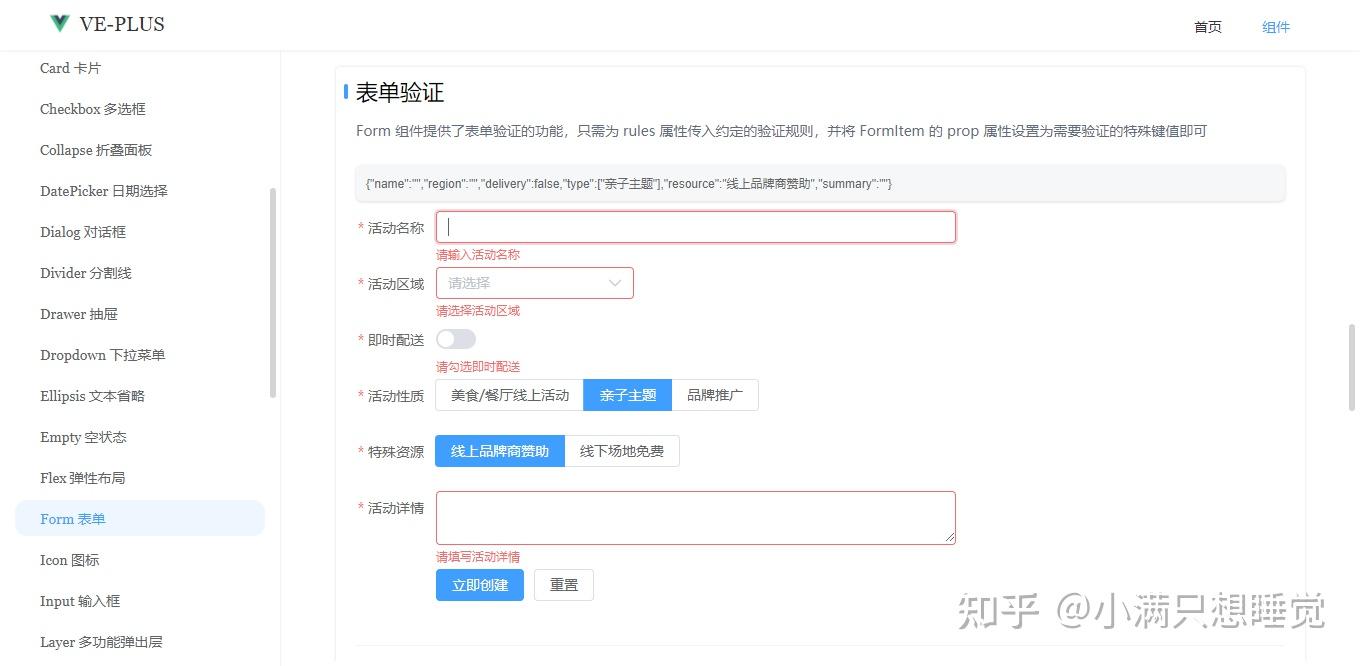
<script setup>
const formRuleRef = ref()
const rules = ref({
name: [
{ required: true, message: &#34;请输入活动名称&#34;, trigger: [&#34;blur&#34;, &#34;input&#34;] },
{ min: 3, max: 5, message: &#34;长度在 3 到 5 个字符&#34;, trigger: &#34;blur&#34; }
],
region: [
{ required: true, message: &#34;请选择活动区域&#34;, trigger: &#34;change&#34; }
],
type: [
{ type: &#34;array&#34;, required: true, message: &#34;请至少选择一个活动性质&#34;, trigger: &#34;change&#34; }
],
resource: [
{ required: true, message: &#34;请选择活动资源&#34;, trigger: &#34;change&#34; }
],
// summary: [
// { required: true, message: &#34;请填写活动详情&#34;, trigger: &#34;blur&#34; }
// ]
})
const handleSubmit = () => {
formRuleRef.value.validate(valid => {
if(valid) {
console.log(&#34;submit&#34;)
}else {
console.log(&#34;error...&#34;)
return false
}
})
}
const handleReset = () => {
formRuleRef.value.resetFields()
}
</script>
<template>
<Form
ref=&#34;formRuleRef&#34;
:model=&#34;formObj&#34;
labelWidth=&#34;80px&#34;
:rules=&#34;rules&#34;
style=&#34;width: 600px;&#34;
>
<FormItem label=&#34;活动名称&#34; prop=&#34;name&#34;>
<Input v-model=&#34;formObj.name&#34; />
</FormItem>
<FormItem label=&#34;活动区域&#34; prop=&#34;region&#34;>
<Select v-model=&#34;formObj.region&#34; :options=&#34;regionOptions&#34; clearable multiple />
</FormItem>
<FormItem label=&#34;即时配送&#34; prop=&#34;delivery&#34; required message=&#34;请勾选即时配送&#34; trigger=&#34;change&#34;>
<Switch v-model=&#34;formObj.delivery&#34; />
</FormItem>
<FormItem label=&#34;活动性质&#34; prop=&#34;type&#34;>
<CheckboxGroup v-model=&#34;formObj.type&#34;>
<Checkbox label=&#34;美食/餐厅线上活动&#34; button />
<Checkbox label=&#34;亲子主题&#34; button />
<Checkbox label=&#34;品牌推广&#34; button />
</CheckboxGroup>
</FormItem>
<FormItem label=&#34;特殊资源&#34; prop=&#34;resource&#34;>
<RadioGroup v-model=&#34;formObj.resource&#34;>
<Radio label=&#34;线上品牌商赞助&#34; button />
<Radio label=&#34;线下场地免费&#34; button />
</RadioGroup>
</FormItem>
<FormItem label=&#34;活动详情&#34; prop=&#34;summary&#34; :rule=&#34;[{ required: true, message: &#34;请填写活动详情&#34;, trigger: &#34;blur&#34; }]&#34;>
<Input v-model=&#34;formObj.summary&#34; type=&#34;textarea&#34; rows={3} />
</FormItem>
<FormItem>
<Button type=&#34;primary&#34; @click=&#34;handleSubmit&#34;>立即创建</Button>
<Button @click=&#34;handleReset&#34;>重置</Button>
</FormItem>
</Form>
</template>



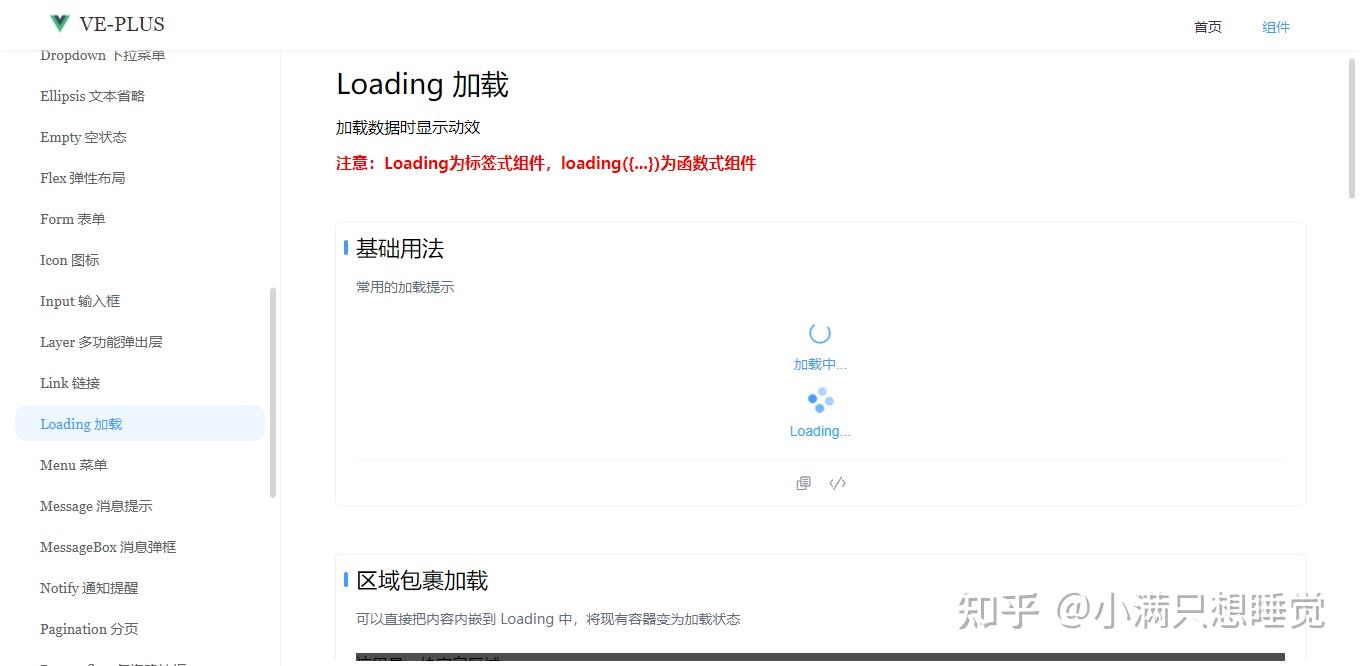
<template>
<Loading v-model=&#34;loaded&#34; background=&#34;rgba(0,0,0,.75)&#34; spinner=&#34;ve-icon-loading&#34; fullscreen=&#34;false&#34;>
<template #text><div>加载中...</div></template>
</Loading>
<Loading v-model=&#34;loaded&#34; text=&#34;Loading...&#34; background=&#34;rgba(0,0,0,.75)&#34; fullscreen=&#34;false&#34; />
</template>
Loading加载组件还支持loading({})函数式调用。
<script setup>
const handleLoading = () => {
loading({
// spinner: &#34;sv-icon-loading&#34;,
text: &#34;Loading...&#34;,
background: &#34;rgba(0,0,0,.75)&#34;,
size: 32,
// time: 3, // 3s后关闭
shadeClose: true,
onOpen: () => {
console.log(&#34;开启loading&#34;)
},
onClose: () => {
console.log(&#34;关闭loading&#34;)
}
})
// setTimeout(() => {
// loading.close()
// }, 3000)
}
</script>
<template>
<Button type=&#34;primary&#34; @click=&#34;handleLoading&#34;>全屏loading</Button>
</template>


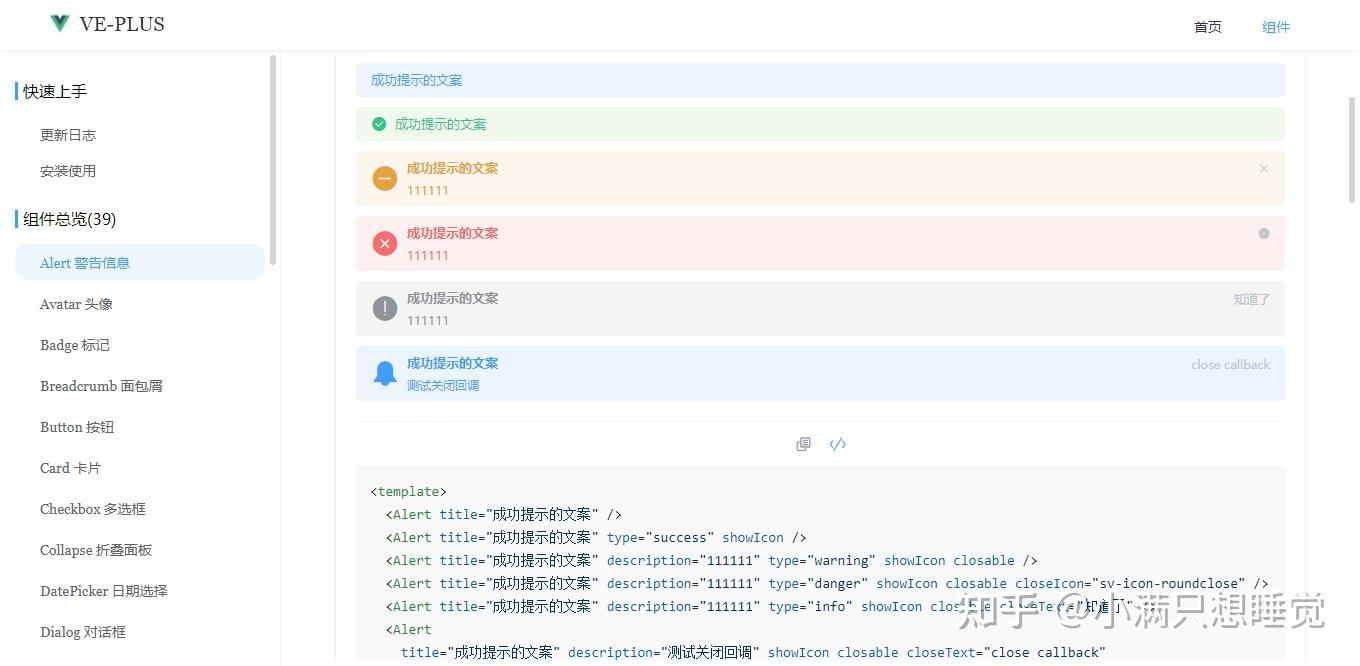
支持light/dark两种主题提示,设置closable属性可关闭,支持自定义icon图标
<template>
<Button @click=&#34;Message.success(&#34;成功提示&#34;)&#34;>成功</Button>
<Button @click=&#34;Message({title: &#34;警告提示&#34;, type: &#34;warning&#34;})&#34;>警告</Button>
<Button @click=&#34;Message.danger(&#34;错误提示&#34;)&#34;>错误</Button>
<Button @click=&#34;Message.info(&#34;消息提示&#34;)&#34;>消息</Button>
</template>






<script setup>
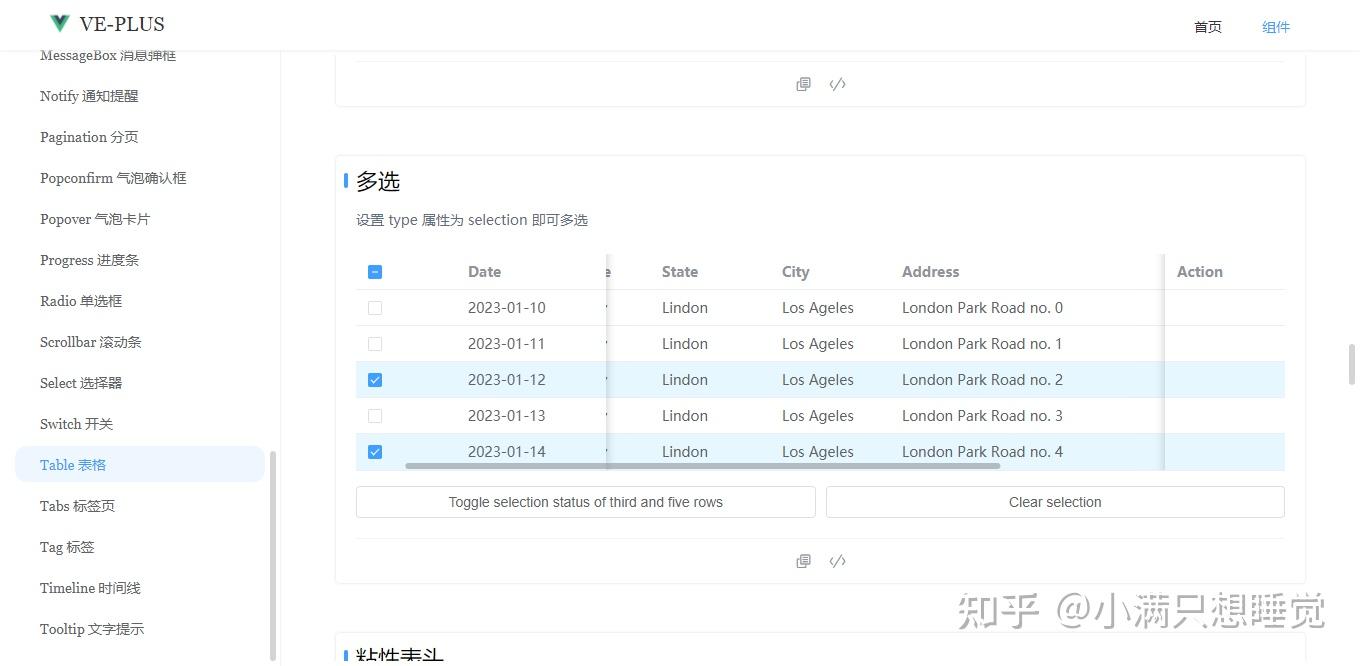
// 设置多选
const tableToggleRef = ref()
const toggleSelection = (value) => {
tableToggleRef.value.setCurrentRow(value)
}
const toggleTableData = ref([...Array(5)].map((_, i) => ({
date: `2023-01-${10+i}`,
name: &#34;Andy&#34;,
state: &#34;Lindon&#34;,
city: &#34;Los Ageles&#34;,
address: `London Park Road no. ${i}`,
zip: &#34;CA 90036&#34;
})))
const toggleTableColumns = ref([
{type: &#34;selection&#34;, width: 100, fixed: true},
{prop: &#34;date&#34;, label: &#34;Date&#34;, width: 150, fixed: true},
{prop: &#34;name&#34;, label: &#34;Name&#34;, align: &#34;center&#34;, width: 120},
{prop: &#34;state&#34;, label: &#34;State&#34;, width: 120},
{prop: &#34;city&#34;, label: &#34;City&#34;, width: 120},
{prop: &#34;address&#34;, label: &#34;Address&#34;, width: 600},
{prop: &#34;zip&#34;, label: &#34;Zip&#34;, width: 120},
{prop: &#34;action&#34;, label: &#34;Action&#34;, width: 120, fixed: &#34;right&#34;}
])
</script>
<template>
<Table
ref=&#34;tableToggleRef&#34;
:dataSource=&#34;toggleTableData&#34;
:columns=&#34;toggleTableColumns&#34;
highlight-current-row
:highlight-multiple=&#34;true&#34;
/>
<Button block @click=&#34;toggleSelection([2,4])&#34;>Toggle selection status of third and five rows</Button>
<Button block @click=&#34;toggleSelection()&#34;>Clear selection</Button>
</template>



好了,这次分享就先到这里,感兴趣的童靴可以安装体验一下。如果有好的想法或建议,欢迎一起交流讨论哈!
后续还会基于这个ve-plus组件库开发一个全新的Vue3后台管理系统,到时也会分享出来。 |
|